CSSで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法

Photoshopでトリミングした画像をそのまま表示できればいいのですが、Webサイトだと画像サイズが均等じゃないものを表示する場面が出てきます。
例えばWordPressのようなCMSで、画像を出力する際など投稿者によってサイズがバラバラだったりします。
そこで今回はCSSで画像をトリミングし、縦横比を維持したまま可変してくれる方法を紹介していきます。
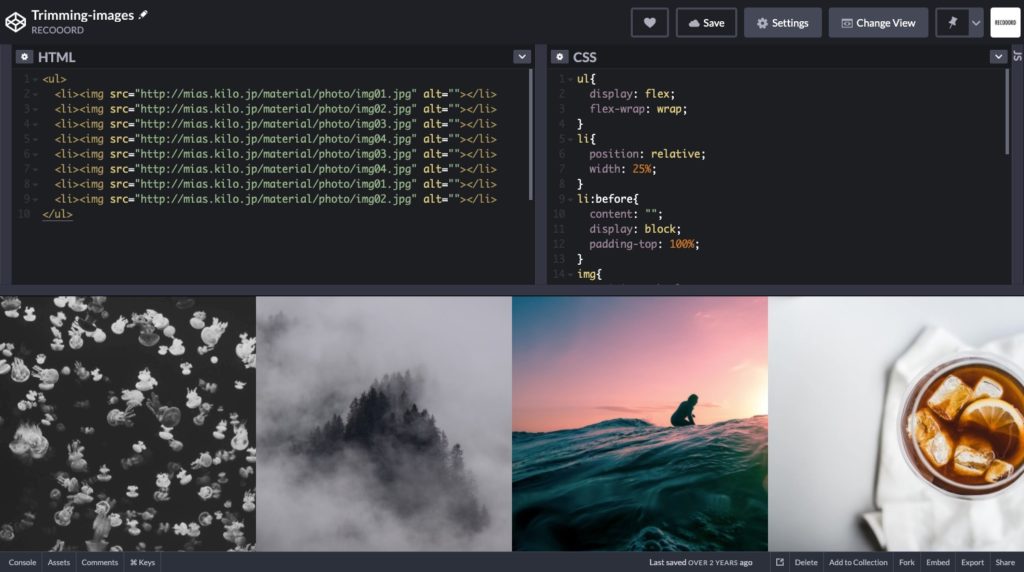
実装のサンプル
まずはデモをご覧ください。
PCで見られている方はウィンドウサイズを縮めたりしてみてください。画像の縦横比は維持されていると思います。
基本的にはHTMLとCSSだけで実装することが出来ます。
HTMLの記述
<ul>
<li><img src="img01.jpg" alt=""></li>
<li><img src="img02.jpg" alt=""></li>
<li><img src="img03.jpg" alt=""></li>
<li><img src="img04.jpg" alt=""></li>
<li><img src="img05.jpg" alt=""></li>
<li><img src="img06.jpg" alt=""></li>
<li><img src="img07.jpg" alt=""></li>
<li><img src="img08.jpg" alt=""></li>
</ul>
上記HTMLを記述します。
ここで画像を読み込んでいます。
CSSの記述
ul{
display: flex;
flex-wrap: wrap;
}
li{
position: relative;
width: 25%;
}
li:before{
content: "";
display: block;
padding-top: 100%;
}
img{
position: absolute;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
object-fit: cover;
}
上記CSSを記述します。
以上で実装は完了ですがCSSについて詳しく解説していきます。
CSSの解説
ul{
display: flex;
flex-wrap: wrap;
}
li{
position: relative;
width: 25%;
}
flexboxで画像を横並びにして、1列に4つ並ぶようにliタグに25%と指定しています。
li:before{
content: "";
display: block;
padding-top: 100%;
}
ここで注目してほしいのはliタグのbeforeに「 padding-top: 100% 」という指定です。この値によってアスペクト比をコントロールすることが出来ます。
アスペクト比の計算式は以下になります。
高さ ÷ 幅 × 100
今回は正方形で表示していますが、画像を4:3の比率で表示したい場合は以下の計算式で出た数値を「 padding-top 」に当てはまれば表示することが出来ます。
3 ÷ 4 × 100
計算すると「 75 」と出たと思います。これを「 padding-top: 75% 」とすれば画像を4:3で表示することが出来ます。
img{
position: absolute;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
object-fit: cover;
}
あとは「 padding-top 」で作られた空間に画像を表示するために「 position: absolute; 」を指定し、中央基準でトリミングされるように指定しています。
「 object-fit: cover; 」は縦横比を維持したままトリミング出来るプロパティになります。
以上で実装は完了になります。
IE対応にする
しかし「 object-fit: cover; 」はIEには未対応なので、このまま使うことが出来ません。
IEでも表示崩れがないように調整していきます。
必要なファイルをダウンロード
https://github.com/bfred-it/object-fit-images
上記URLより「 object-fit-images 」をダウンロードします。
使用するファイルはdistフォルダ内の「 ofi.min.js 」だけなのでこちらをHTMLファイルで読み込みます。
<script src="js/ofi.min.js"></script>
クラス名付与
<img class="ofi" src="img01.jpg" alt="">
対象となるimgタグにクラス名を付与します。
CSSプロパティを追加します
img{
position: absolute;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
object-fit: cover;
/*以下プロパティを追加してください*/
object-position: center;
font-family: 'object-fit: cover; object-position: bottom;';
}
スクリプトの呼び出し
$(function(){
objectFitImages('.ofi');
});
最後にスクリプトを呼び出します。
括弧内にはimgタグに付けたクラス名を記述してください。
以上を踏まえるとIEでも綺麗に表示することが出来ます。