【JavaScript】localStorage(ローカルストレージ)でアクセス数をカウントする

Webサイトのアクセス数に応じて、コンテンツを表示・非表示したいということはないでしょうか。
例えば初回訪問の時だけ、ポップアップ表示される動画を流したり、年齢認証するためのポップアップを表示したり。
このようにアクセス数に応じた実装をするには、localStorage(ローカルストレージ)でアクセス数をカウントする方法があります。
JavaScriptの記述
// getItemメソッドでlocalStorageからデータを取得
let n = localStorage.getItem('count');
//データの値を判定
if (n === null) {
//データが何もない場合「1」を代入
n = 1;
} else {
//データがある場合「1」をプラス
n++;
}
//setItemメソッドでlocalStorageにデータを保存
localStorage.setItem('count', n);
//コンソールで値を表示
console.log(n);
上記のコードをコピペするだけで、アクセス数をカウントして取得することができます。
主要なメソッドだけ解説します。
- localStorage.setItem(‘キー’,値)
setItemメソッドでlocalStorageにデータを保存することができます。 - localStorage.getItem(‘キー’)
getItemメソッドでlocalStorageからデータを取得することができます。
値を取得することができたら、あとはif文で条件分岐をして処理するような流れとなっています。
デベロッパーツールで値を確認してみましょう

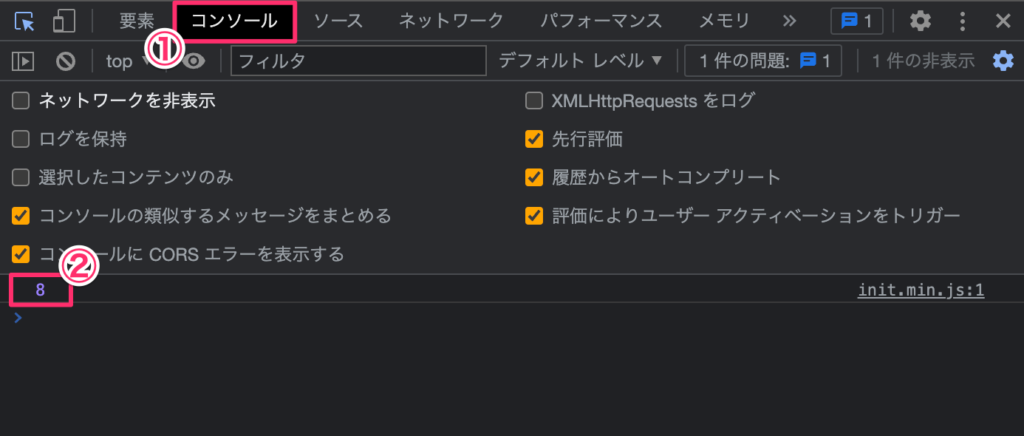
Javascriptのソースコードにconsole.log()を入れているので、コンソール画面からカウント数を確認することができます。

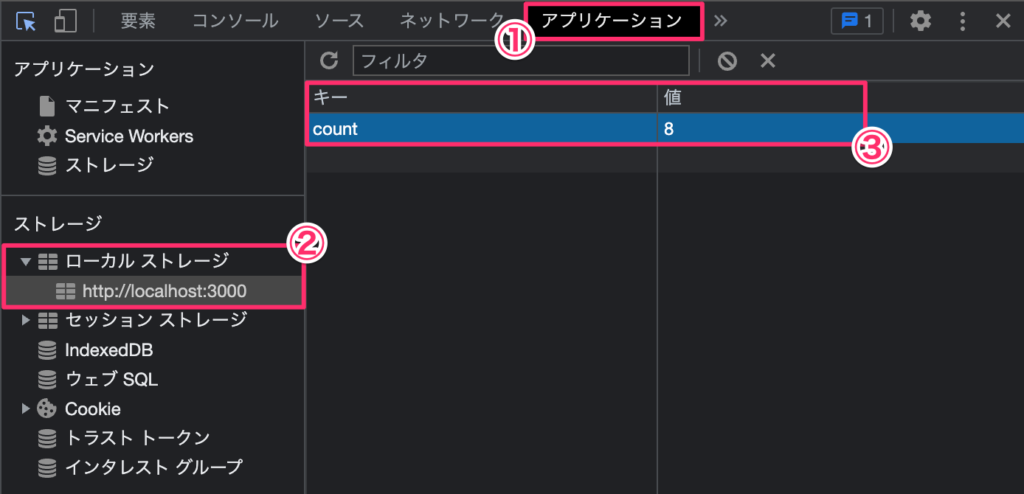
アプリケーションタブではローカルストレージに設定した、キーと値を確認することができます。
カウント数をクリアしたい場合は、キーと値が表示されている場所で右クリックすると、削除するメニューが表示されます。
まとめ
シンプルな実装になりますが、localStorage(ローカルストレージ)を操作することができました。
アクセス数を取得できれば、色々と応用することができますので試してみてください。






