WordPressの管理画面でFavicon(ファビコン)を設定しよう

ファビコンというものをご存知でしょか?
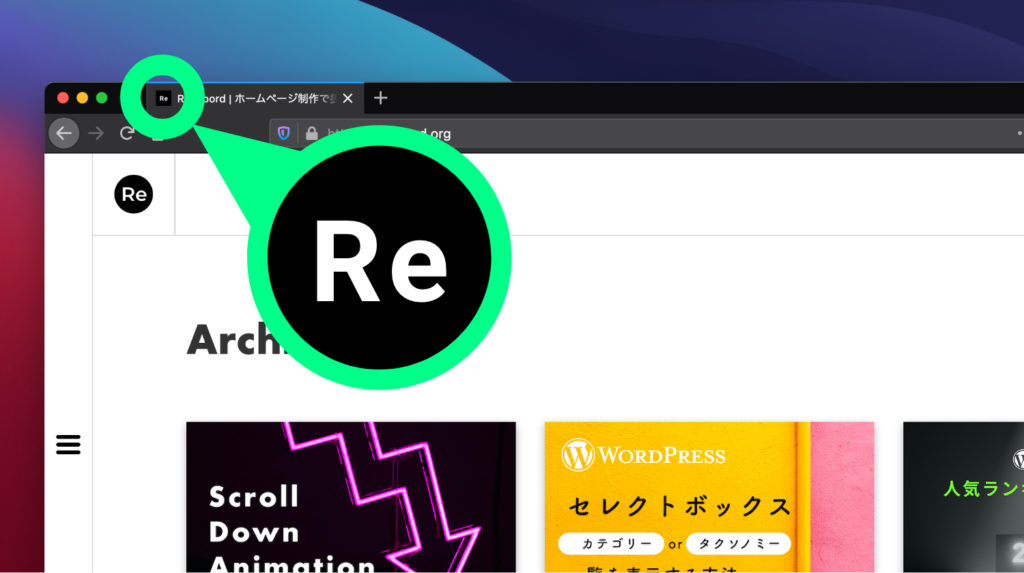
サイトの上部に表示されるアイコンのことで、ブランディングやクリック率のUPに繋がると言われております。
またiPhoneなどで「ホームに画面に追加」した際も、アイコンとして機能することが出来ます。
ここで紹介するのはHTMLのheadタグ内に記述はせずに、管理画面から簡単に行える方法で設置していきます。
管理画面からファビコンの設置をする

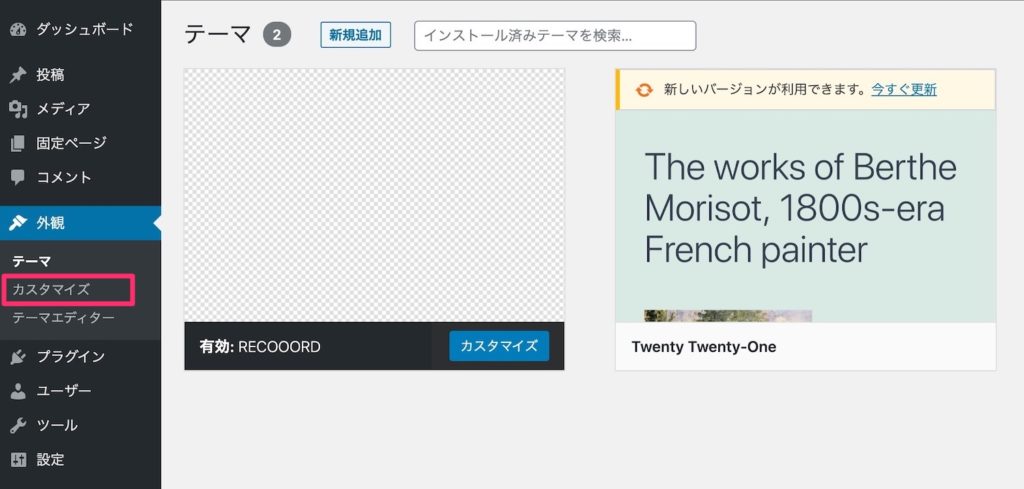
WordPressの管理画面を開いて、外観メニュー内の「カスタマイズ」を選択してください。

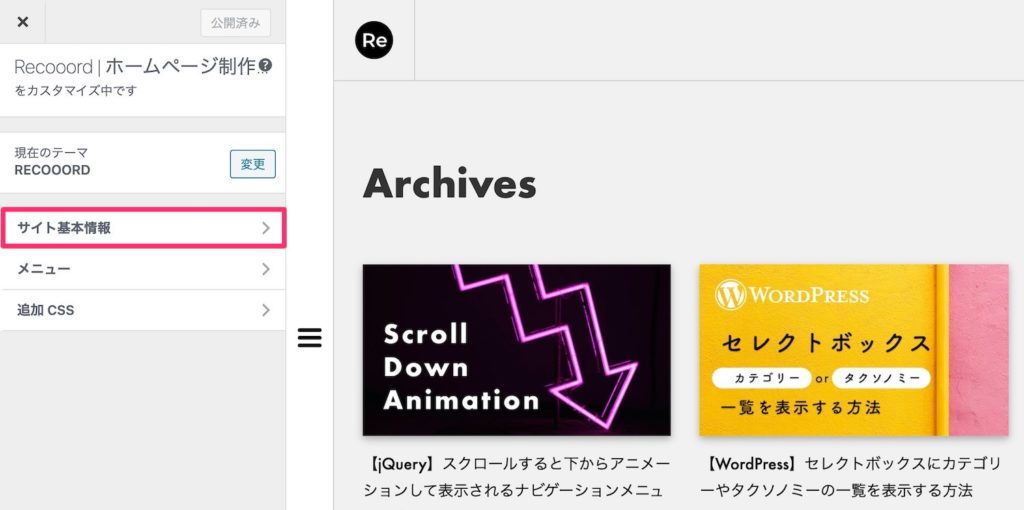
続いて「サイト基本情報」を選択します。

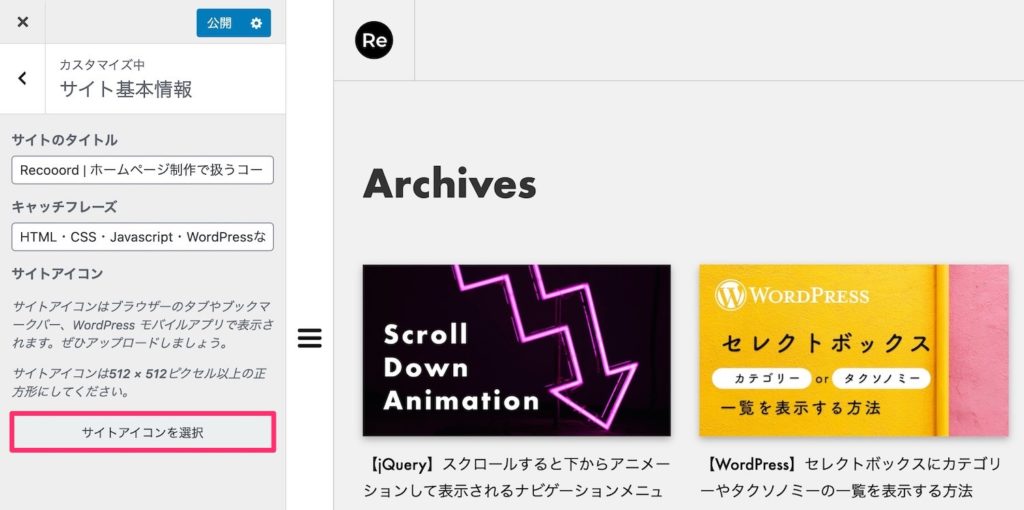
「サイトアイコンを選択」を選択して、ファビコンにする画像を選択します。
上記に書いてあるように512×512ピクセル以上の正方形の画像を使用してください。

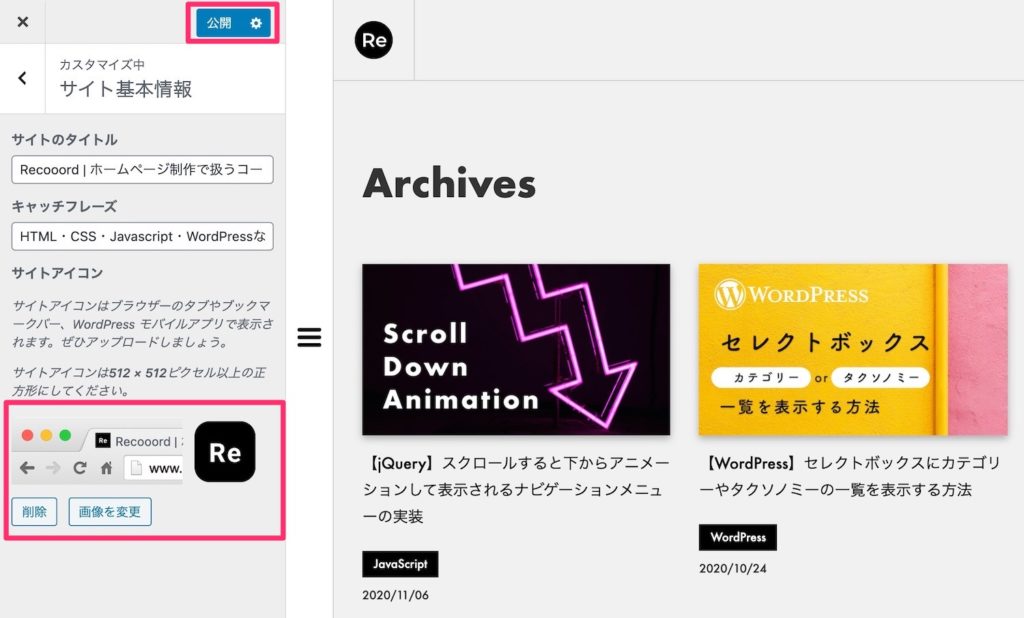
ファビコンの表示されるイメージが下部に表示されます。
これでOKなら「公開」を選択し、変更される場合は「画像の変更」を選択します。
以上でファビコンの設置は完了です。
サイトのタブを確認すると指定した画像が表示されていると思います。
またiPhoneでサイトを「ホームに画面に追加」し確認してみてください。
HTMLのhead内に出力されるタグ
ここは気になる方だけ見てもらえたら大丈夫です。
今回のファビコンの指定によって出力されるタグは以下になります。
<link rel="icon" href="cropped-favicon-1-3-32x32.jpg" sizes="32x32">
<link rel="icon" href="cropped-favicon-1-3-192x192.jpg" sizes="192x192">
<link rel="apple-touch-icon-precomposed" href="cropped-favicon-1-3-180x180.jpg">
<meta name="msapplication-TileImage" content="cropped-favicon-1-3-270x270.jpg">
1、2行目の「 rel=”icon” 」は解像度が違うアイコンになり、デバイスの環境に合わせて読み込まれます。
3行目「 rel=”apple-touch-icon-precomposed” 」はスマホのアイコン用の指定になります。
4行目「 name=”msapplication-TileImage” 」はWindows8のピン留めに使われるそうです。