【WordPress】カスタムタクソノミーに追加したカスタムフィールドの画像を取得する方法

カスタムタクソノミーに画像項目を追加する場合は「Advanced Custom Fields」というプラグインを利用してカスタムフィールドを追加します。
Advanced Custom Fieldsで画像フィールドを追加

カスタムフィールドを新規追加します。
フィールドラベル、フィールド名は任意の名前にして、フィールドタイプを画像にしてください。

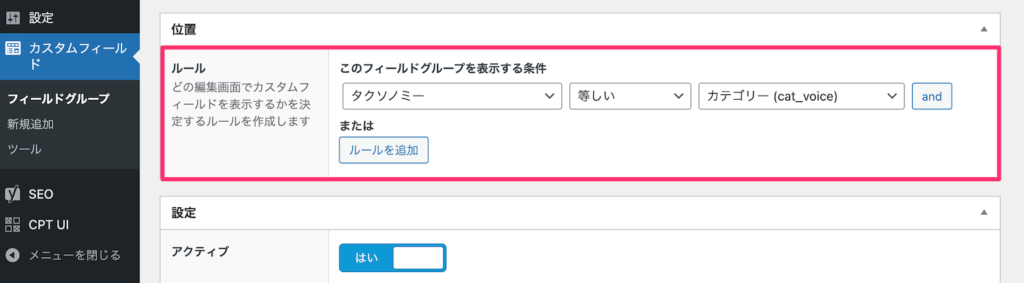
どの編集画面にカスタムフィールドを表示するのか選択します。
左から「タクソノミー・等しい・カテゴリー(タクソノミー)」を選択します。
ここまで設定したら保存してください。

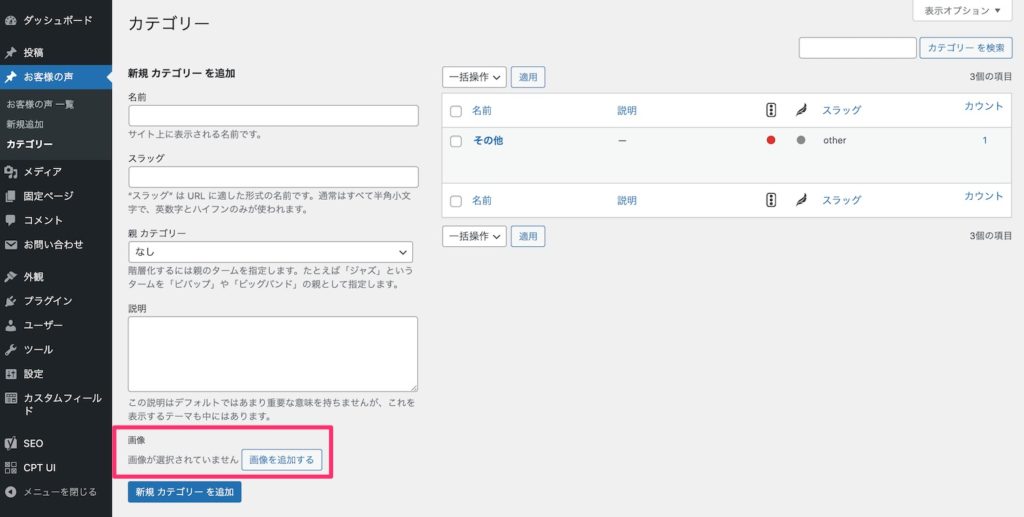
カスタムタクソノミーの編集画面に移動すると、画像フィールドが追加されました。
任意に画像を追加してみましょう。
次は追加した画像を表示する方法をご説明していきます。
タームに追加した画像を一覧で表示する方法
<ul>
<?php
$terms = get_terms('タクソノミー名');
foreach ( $terms as $term ):
$img = get_field('フィールド名','タクソノミー名'.'_'.$term->term_id);
?>
<li><img src="<?php echo $img['url']; ?>" alt="<?php echo $term->name; ?>"></li>
<?php endforeach; ?>
</ul>
カスタムタクソノミーのタームを一覧で表示する場合は、上記のコードで表示することができます。
タクソノミー名と記載されているところは登録したタクソノミー名に変更し、フィールド名と記載されているところには、画像のフィールド名に変更してください。
single.phpで画像を表示する方法
<ul>
<?php
if(have_posts()): while(have_posts()): the_post();
$term = get_the_terms($post->ID,'タクソノミー名');
$img = get_field('フィールド名','タクソノミー名'.'_'.$term[0]->term_id);
?>
<li><img src="<?php echo $img['url']; ?>" alt="<?php echo $term[0]->name; ?>"></li>
<?php endwhile; endif; ?>
</ul>
詳細ページを表示するsingle.phpでは、WordPressループ内で画像を表示しています。
タクソノミー名、フィールド名と記載されている箇所は、任意に名前を変更してください。
まとめ
今回は画像を表示するコードを紹介していますが、タームのリンクや名前なども表示したい場合は、次の記事を参照してください。
またタクソノミーではなくカテゴリーで画像を表示したい場合は、次の記事を参照してください。