Archives
-
CSSの「aspect-ratio」で画像のアスペクト比を指定する
-
【jQuery】タブメニューを簡単な実装方法でご紹介します
-
ダークモードをCSSとJavaScriptで実装する方法
-
【CSS】textareaのリサイズを禁止する方法
-
【CSS】YouTube動画のアスペクト比を維持してレスポンシブに対応する方法
-
【CSS】overflow-x: scroll はみ出した要素を右を基点としてスクロールする方法
-
【CSS】蛍光ペン風マーカーのスタイルをテキストに設定する
-
【jQuery】スクロールすると下からアニメーションして表示されるナビゲーションメニューの実装
-
【CSS】olタグのカスタマイズ!番号に装飾を加える方法
-
スクロールすると途中で表示される「トップへ戻るボタン」の実装。さらにフッター手前で止める場合の実装。
-
【jQuery】ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装
-
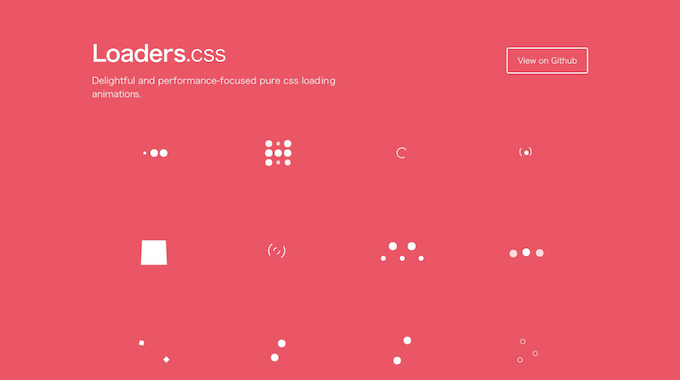
CSS コピペだけで実装できるローディングアニメーション!
-
CSSの擬似要素「nth-of-type」と「nth-child」を理解して、〇〇番目の要素にスタイルを適用する
-
overflowでスクロールを指定したときにiOSで滑らかな動きにする
-
HTMLとCSSだけでフルスクリーンの背景動画を実装する
-
【jQuery】モーダルウィンドウの実装!プラグインなしで簡単に作れる方法