【WordPress】カテゴリーに追加したカスタムフィールドの画像を取得する方法

カテゴリやタームに画像項目を追加する場合は「Advanced Custom Fields」というプラグインを利用してカスタムフィールドを追加します。
Advanced Custom Fieldsで画像フィールドを追加

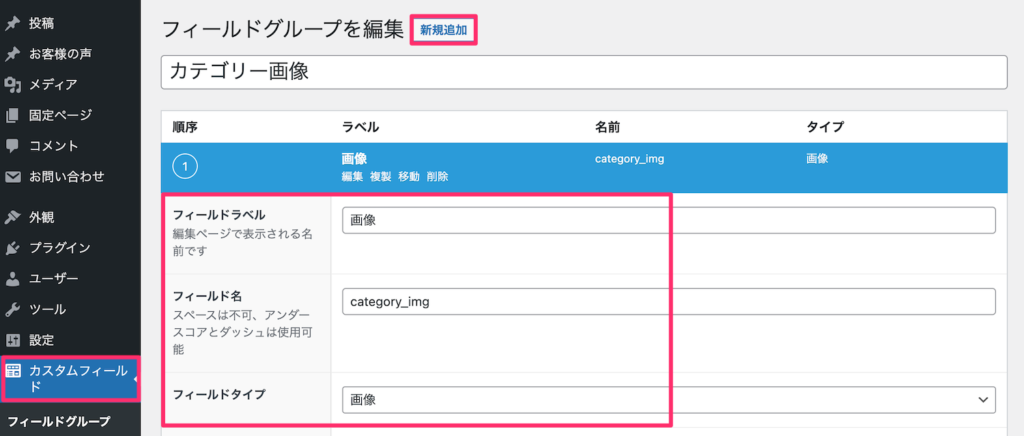
カスタムフィールドを新規追加します。
フィールドラベル、フィールド名は任意の名前にして、フィールドタイプを画像にしてください。

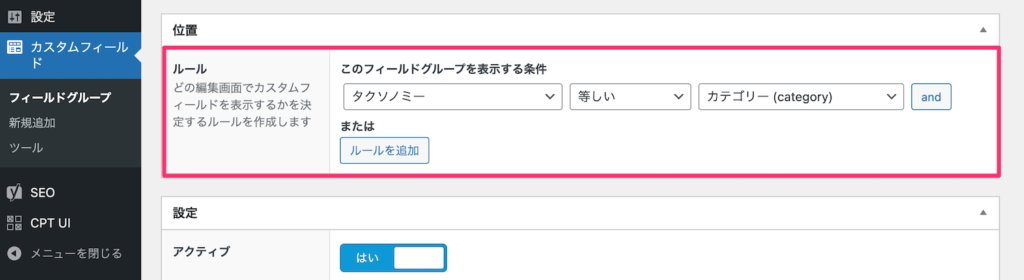
どの編集画面にカスタムフィールドを表示するのか選択します。
左から「タクソノミー・等しい・カテゴリー」を選択します。
ここまで設定したら保存してください。

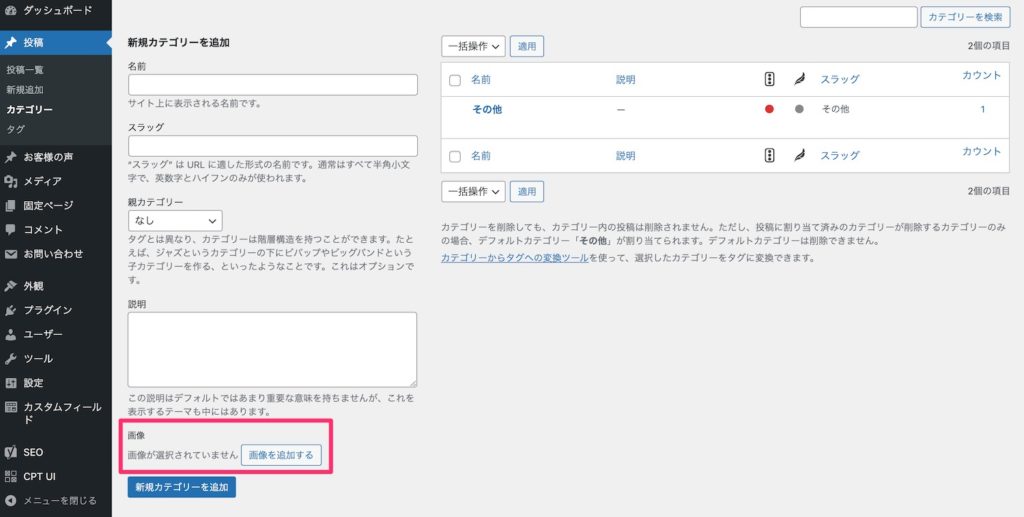
投稿のカテゴリー編集画面に移動すると、画像フィールドが追加されました。
任意にカテゴリー画像を追加してみましょう。
次は追加した画像を表示する方法をご説明していきます。
カテゴリーに追加した画像を一覧で表示する方法
<ul>
<?php
$categories = get_categories();
foreach ( $categories as $category ):
$img = get_field('フィールド名','category'.'_'.$category->term_id);
?>
<li><img src="<?php echo $img['url']; ?>" alt="<?php echo $category->name; ?>"></li>
<?php endforeach; ?>
</ul>
カテゴリーに追加した画像を一覧で表示する場合は、上記のコード表示します。
フィールド名と記載している箇所は、設定したフィールド名に変更してください。
single.phpで画像を表示する方法
<ul>
<?php
if(have_posts()): while(have_posts()): the_post();
$category = get_the_category();
$img = get_field('フィールド名','category'.'_'.$category[0]->term_id);
?>
<li><img src="<?php echo $img['url']; ?>" alt="<?php echo $category[0]->name; ?>"></li>
<?php endwhile; endif; ?>
</ul>
詳細ページを表示するsingle.phpでは、WordPressループ内で画像を表示しています。
ここもフィールド名と記載されているところは、任意に名前を変更して使ってください。
まとめ
今回は画像を表示するコードを紹介していますが、カテゴリーのリンクや名前なども表示したい場合は、次の記事を参照してください。
またカテゴリーではなくカスタムタクソノミーで表示したい場合は、次の記事を参照してください。