Font AwsomeをCDNで読み込んでWebサイトに表示する手順

「Font Awesome」の導入方法から使い方までをまとめています。
ホームページ制作では頻繁に利用しますので、是非ご覧くださいませ。
Font Awsomeにサインインする
以前まではCDNを一般公開されていたのですが、現在ではFont Awsomeにサインインしないと見れなくなっているようです。
無料でサービスを利用できますので、まずはサインインから始めましょう!
次のURLにアクセスしてください。
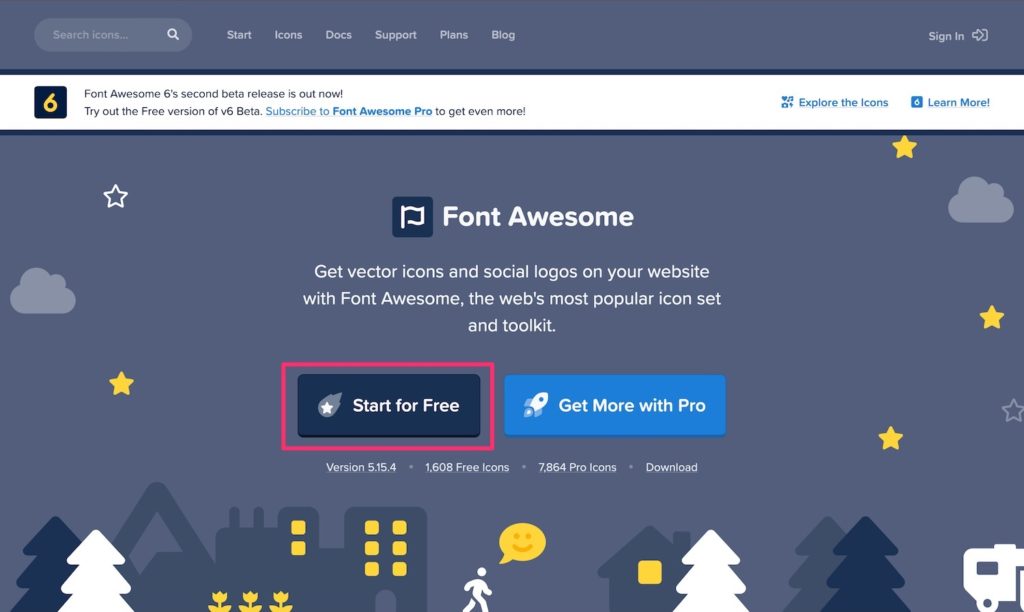
https://fontawesome.com/

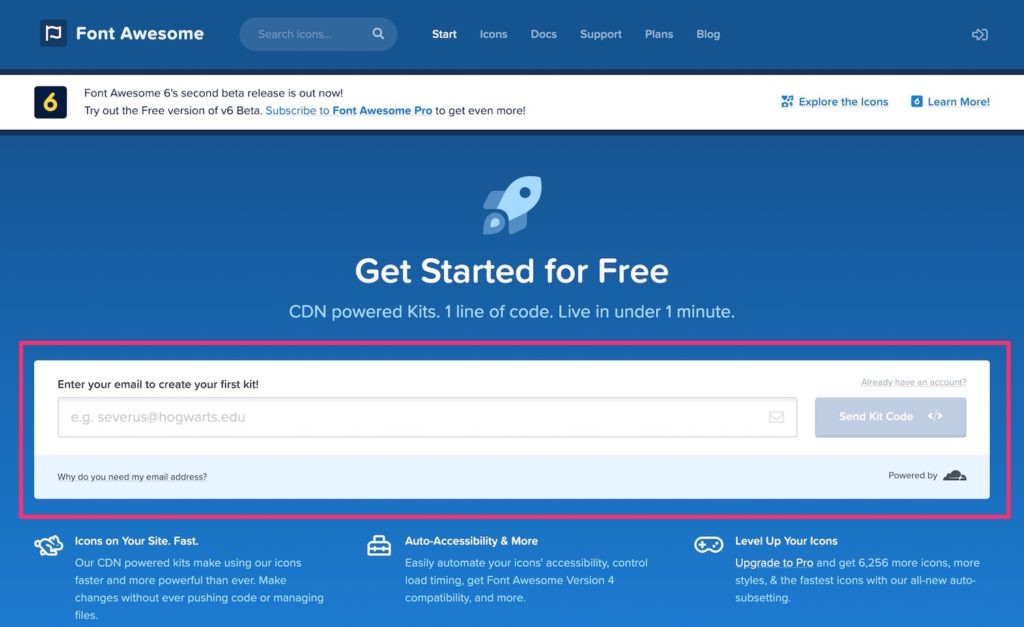
画面中央にある「Start for Free」をクリックします。

中央の入力欄にメールアドレスを入力して「Send Kit Code」をクリックします。
入力したアドレス宛にFont Awsomeからメールが届きますので、メール本文にあるリンクをクリックして、パスワード設定などの手続きを済ませてください。
以上でアカウント登録は完了です。

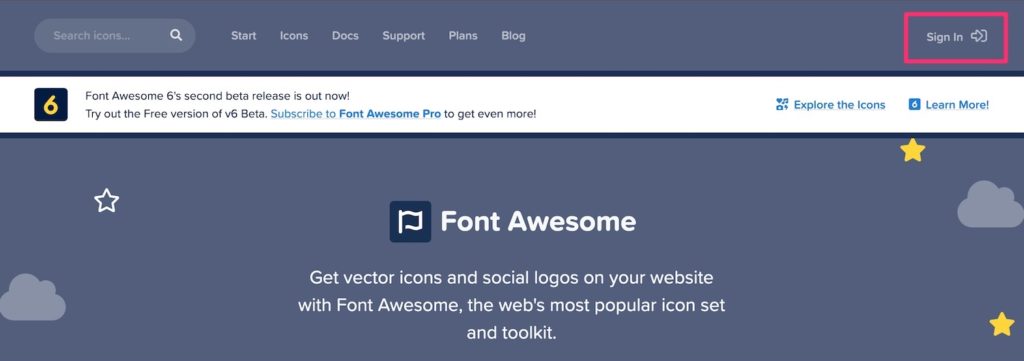
画面右上にある「Sign In」をクリックします。

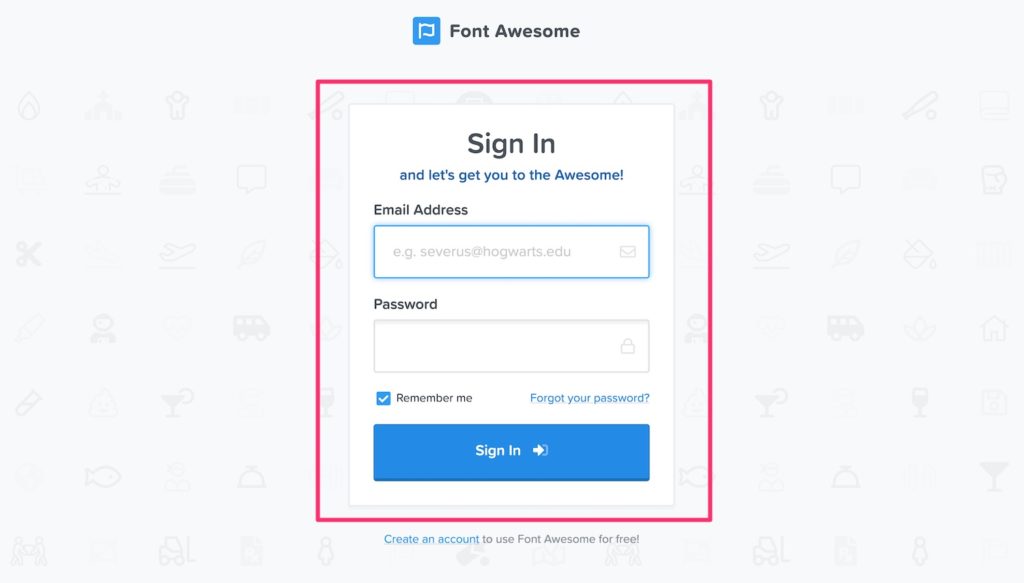
メールアドレスとパスワードを入力して「Sign In」をクリックします。
以上で、サインインまで完了しました。
Font AwsomeのCDNを読み込む

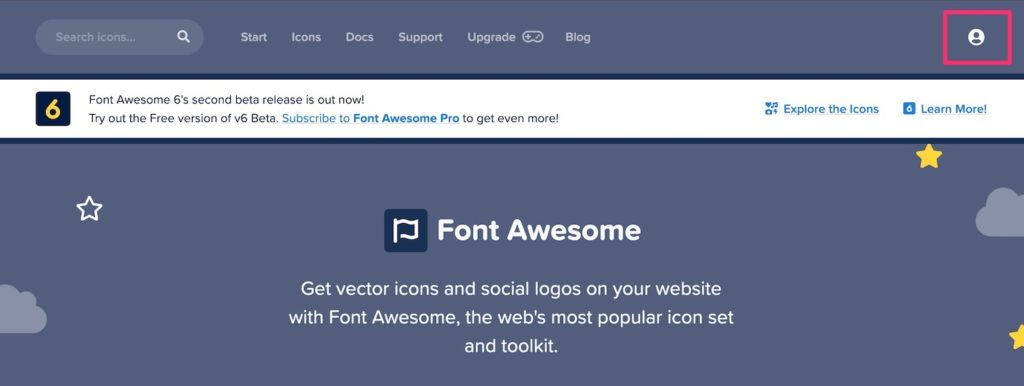
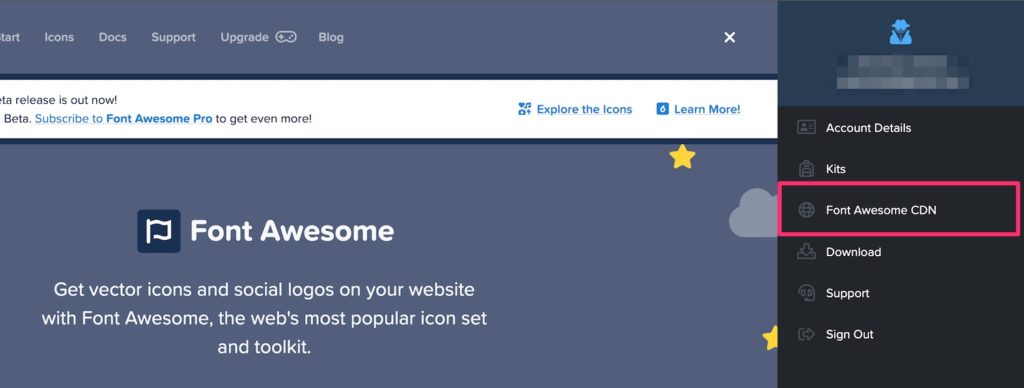
画面右上のアイコンをクリックします。

「Font Awsome CDN」という項目があるので、こちらをクリックします。

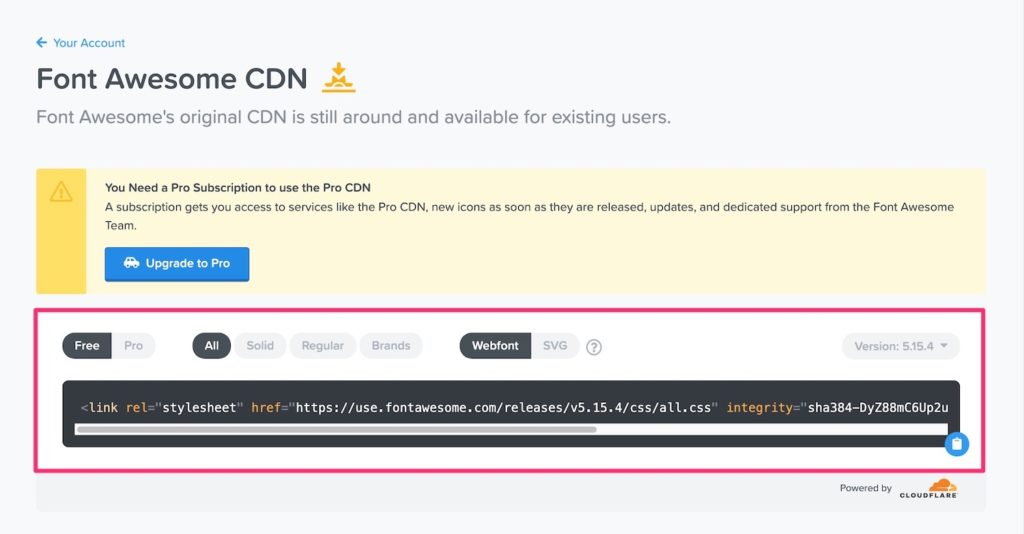
CDNで読み込むためのコードが掲載されてます。
こちらのコードをコピーして、HTMLの<head>タグ内に貼り付けます。
<head>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="固有のコード" crossorigin="anonymous">
</head>
以上でCDNの読み込みは完了となります。
Font Awsomeのアイコンを表示させよう!

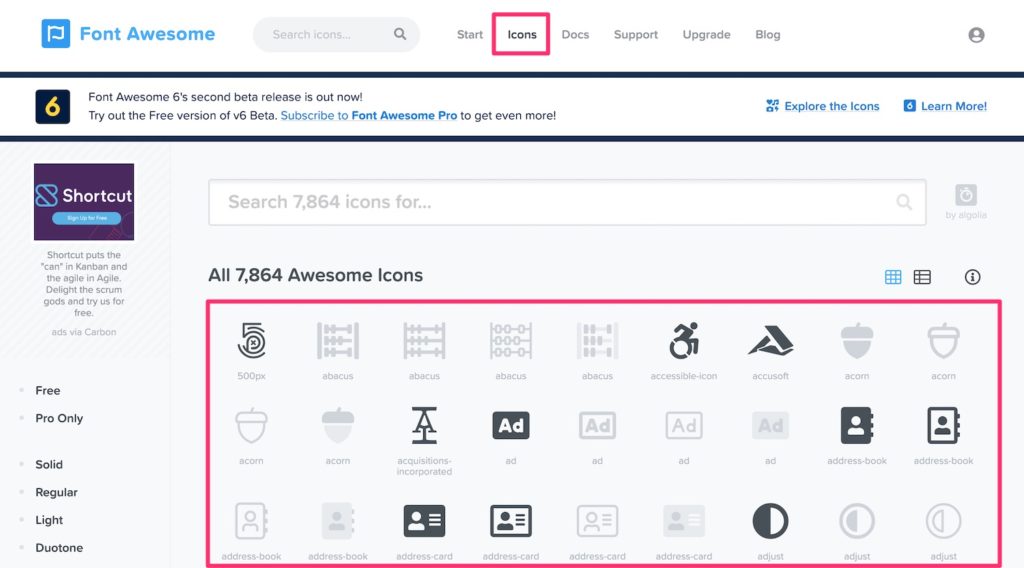
上部メニューの「Icons」をクリック有料すると、アイコン一覧が表示されます。
グレーアウトで表示されているのは有料版となりますので、使うことができません。
有料版を使いたい場合は、プランをアップグレードしましょう。
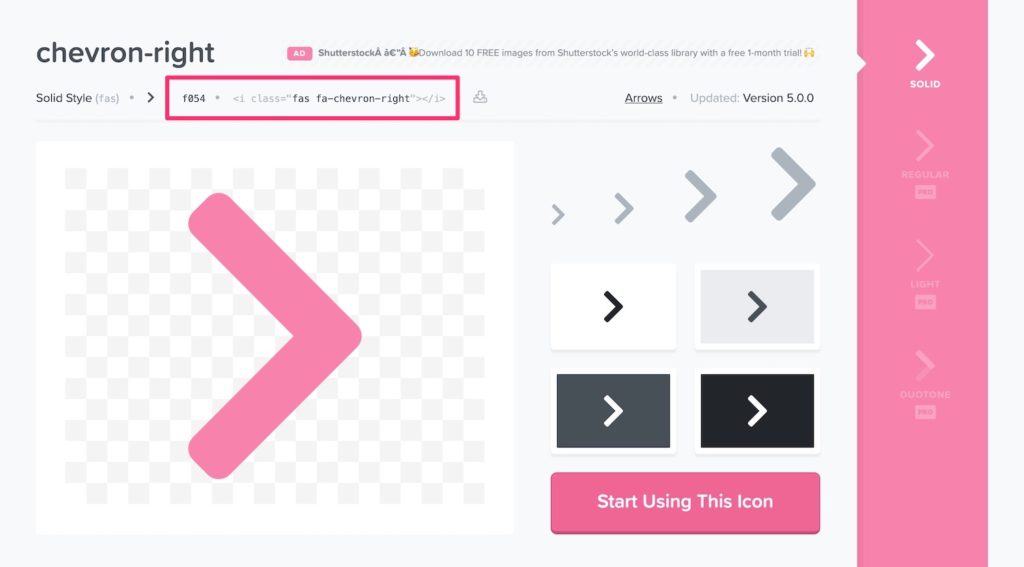
Font Awsomeで矢印を表示してみる

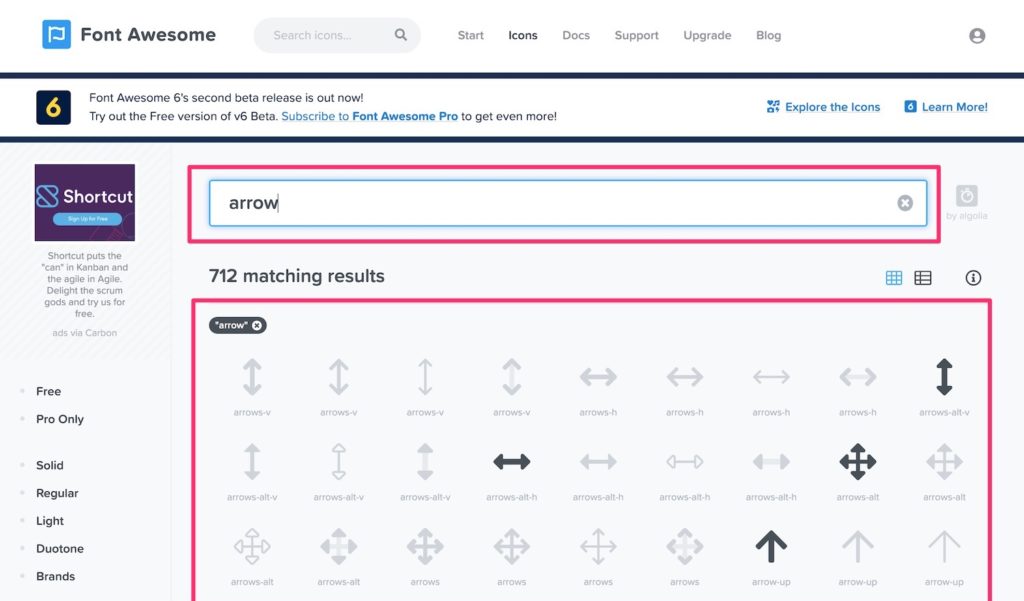
検索窓でアイコン名を検索することができます。
今回は矢印を表示させてみたいと思いますので「arrow」と検索しました。
使用したいアイコンをクリックしてください。

HTMLで表示
HTMLで表示する場合は、上部にあるHTMLタグをコピペして使用します。
<i class="fas fa-chevron-right"></i>
CSSの擬似要素で表示
CSSの擬似要素で表示する場合は、ユニコードをコピーして使用します。
<p>詳細はこちら</p>
p:after{
content: "\f054";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
ユニコードの手前にバックスラッシュ「 \ 」を入れてください。
font-familyプロパティに「Font Awesome 5 Free」の値を入れます。
ユニコードの左側に「Solid Style」と記載されている場合は、font-weightを「900」と指定する必要があります。
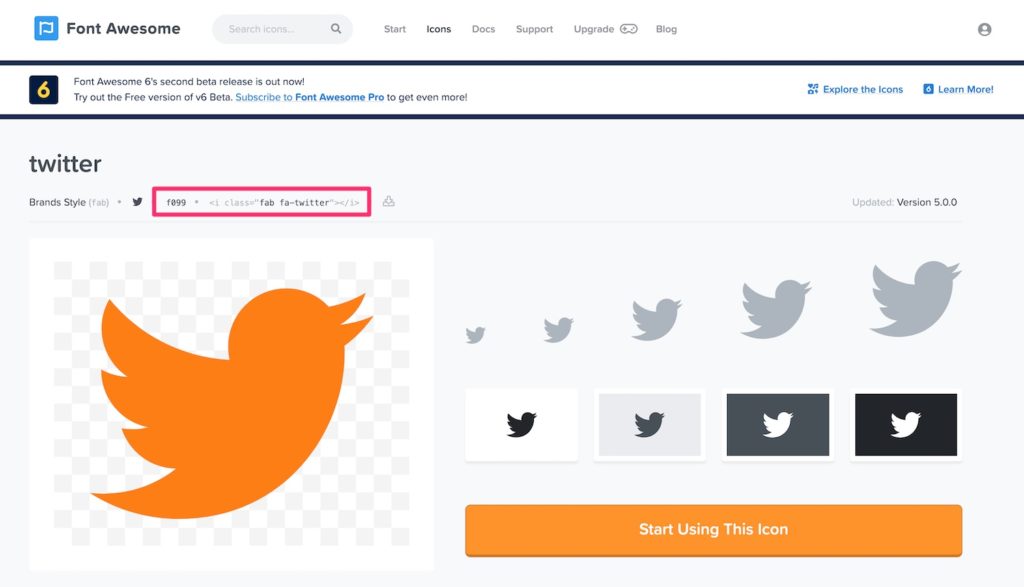
Font AwsomeでTwitterアイコンを表示してみる

HTMLで表示
HTMLで表示する場合は、上部にあるHTMLタグをコピペして使用します。
<i class="fab fa-twitter"></i>
CSSの擬似要素で表示
CSSの擬似要素で表示する場合は、ユニコードをコピーして使用します。
<p>ツイートする</p>
p:after{
content: "\f099";
font-family: "Font Awesome 5 Brands";
}
こちらもユニコードの手前にバックスラッシュ「 \ 」を入れてください。
font-familyプロパティに「Font Awesome 5 Brands」の値を入れます。ユニコードの左側に「Brands Style」と記載されているアイコンは「Brands」といれる必要があります。
以上、Font AwsomeをCDNで読み込んでWebサイトに表示する手順を紹介しました。
よかったら参考にされてみてください。