CSSのcalc()で片方の要素だけブラウザ端まで広げるレイアウトの作成方法

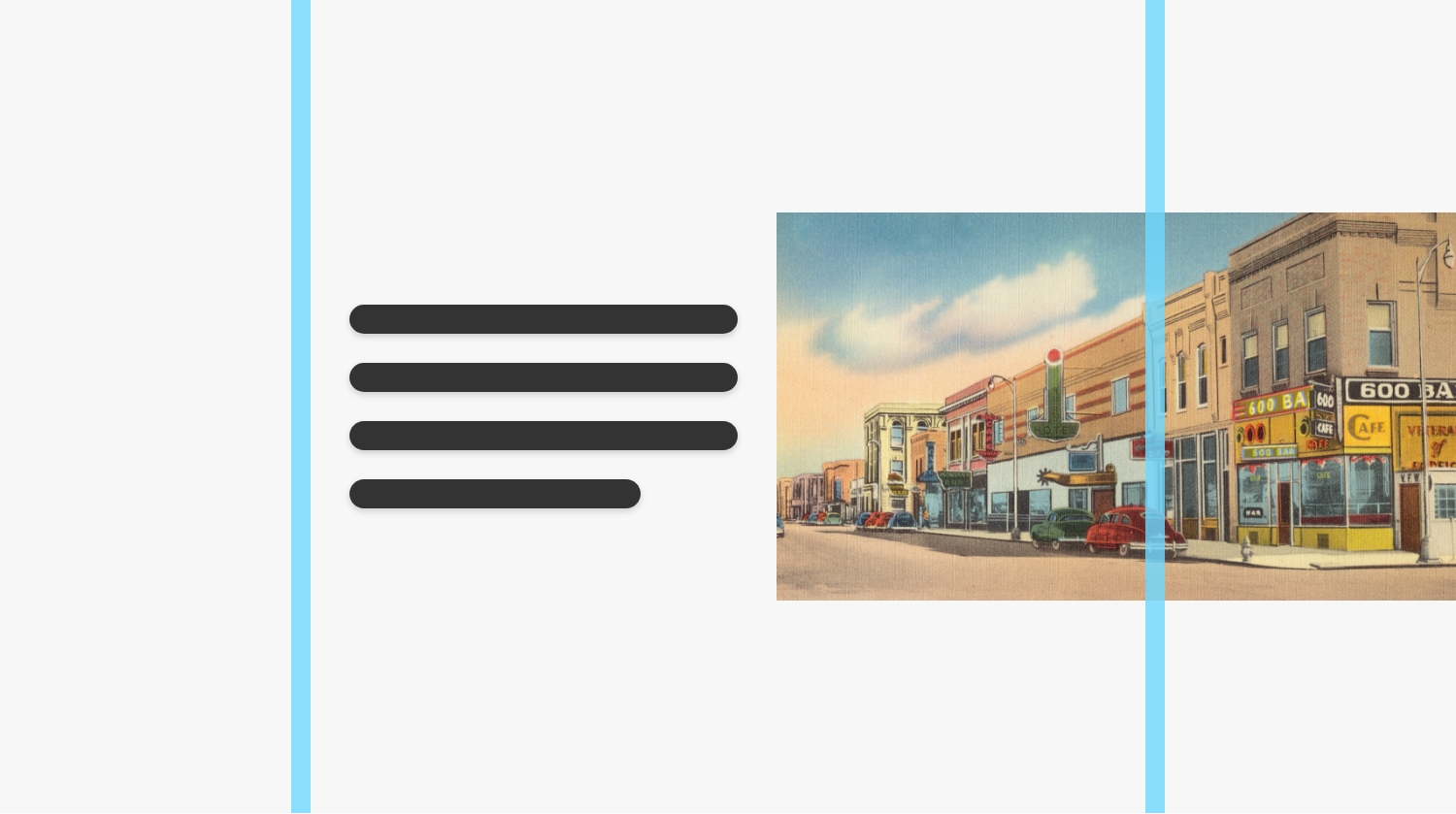
上記の図のように、コンテンツ幅のある要素を画面中央に配置して、片側だけ画面幅いっぱいに要素を広げます。
以下のサンプルをスクロールしてご覧ください。
レイアウトのサンプル
中央のコンテンツ幅から左右に広げたい要素だけ、ブラウザの端に移動しているのが確認できたと思います。1カラム、2カラム、どちらでも対応することが可能です。
大きな画面で表示確認したい方は、次のURLからでもご確認いただけます。
https://codepen.io/recooord/pen/xxPYgyo
今回はこちらの実装内容について説明します。
HTMLについて
<main>
<!-- 右側へ要素を広げる(2カラム) -->
<section class="reverse">
<div class="column column-outside-right">
<p><img src="https://unsplash.it/1600/900" alt=""></p>
</div>
<div class="column">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</section>
<!-- 左側へ要素を広げる(2カラム) -->
<section>
<div class="column column-outside-left">
<p><img src="https://unsplash.it/1600/900" alt=""></p>
</div>
<div class="column">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</section>
<!-- 右側へ要素を広げる(1カラム) -->
<section>
<div class="outside-right">
<p><img src="https://unsplash.it/1600/900" alt=""></p>
</div>
</section>
<!-- 左側へ要素を広げる(1カラム) -->
<section>
<div class="outside-left">
<p><img src="https://unsplash.it/1600/900" alt=""></p>
</div>
</section>
</main>
上記コードは、コンテンツ幅からはみ出している要素だけを抜粋してます。
CSSについて
/*スクロールバーが表示される閲覧環境用に設定*/
main{
overflow: hidden;
}
section{
display: flex;
justify-content: space-between;
max-width: 1000px;
padding: 40px;
margin: auto;
}
p{
font-size: 18px;
line-height: 1.8;
}
img{
width: 100%;
height: auto;
}
.reverse{
flex-direction: row-reverse;
}
.column{
width: 48%;
}
/*右側へ要素を広げる(2カラム)*/
.column-outside-right{
flex: 1;
margin-right: calc(50% - 50vw);
margin-left: 4%;
}
/*左側へ要素を広げる(2カラム)*/
.column-outside-left{
flex: 1;
margin-left: calc(50% - 50vw);
margin-right: 4%;
}
/*右側へ要素を広げる(1カラム)*/
.outside-right{
margin-right: calc(50% - 50vw);
}
/*左側へ要素を広げる(1カラム)*/
.outside-left{
margin-left: calc(50% - 50vw);
}
marginの指定がポイントです。
右側へ要素を広げる(2カラム)の場合「margin-right: calc(50% – 50vw);」としてます。
この「calc」の計算式を説明すると「(親要素のコンテンツ幅の半分 – ブラウザ幅の半分)」ということになります。
この指定をすることで、片方の要素だけブラウザ端まで広げることができます。
逆に左側へ移動したい場合や、1カラムの場合でも、同じ計算式で移動することができます。
もう一つ重要なのが、全体のレイアウトを囲んでいる「main」タグに「overflow: hidden;」を指定しているところです。
「100vw」はスクロールバーの幅も含まれますので、スクロールバーが表示される閲覧環境の場合は、スクロールバーの幅分、コンテンツが横にはみ出してしまいます。
これを回避するために「overflow: hidden;」を指定してます。
まとめ
いかがだったでしょうか。
このような実装方法を調べてみると、レイアウトの組み方は人それぞれのようです。
極力シンプルにまとめてみましたので、参考になりますと幸いです。
ここまで読んで頂きましてありがとうございます。