CSS コピペだけで実装できるローディングアニメーション!

※文章・コード見直しの為、2020年11月18日に更新しました。
ローディングアニメーションは基本的にHTMLとCSSで作成されています。
今回は初心者の方でも簡単に実装出来るように、ローディングアニメーションを参考サイトから選択して、コピペだけで実装していきたいと思います。
まずはローディングアニメーションの参考サイトを2つご紹介します。
参考サイトからローディングアニメーションを選択する
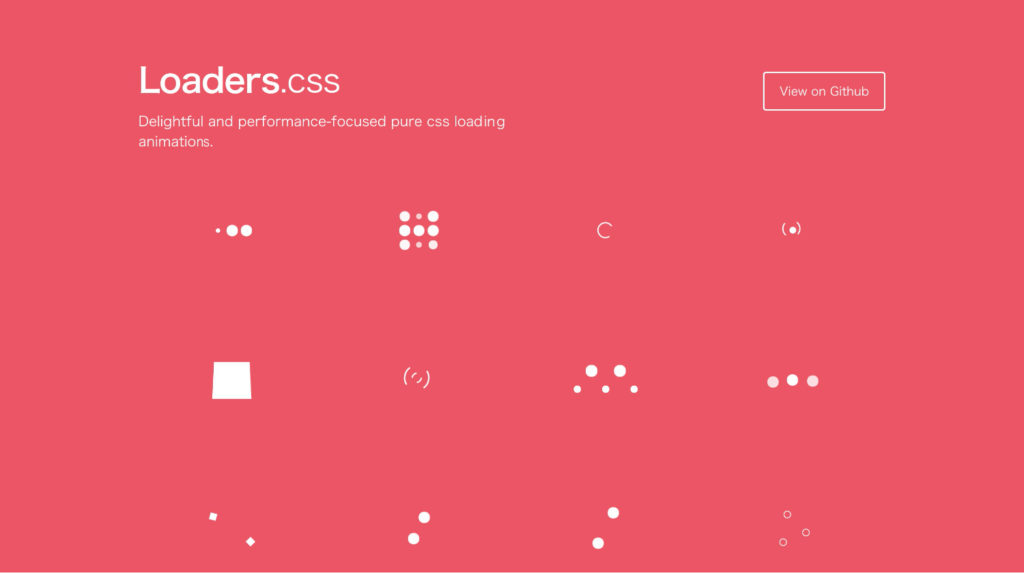
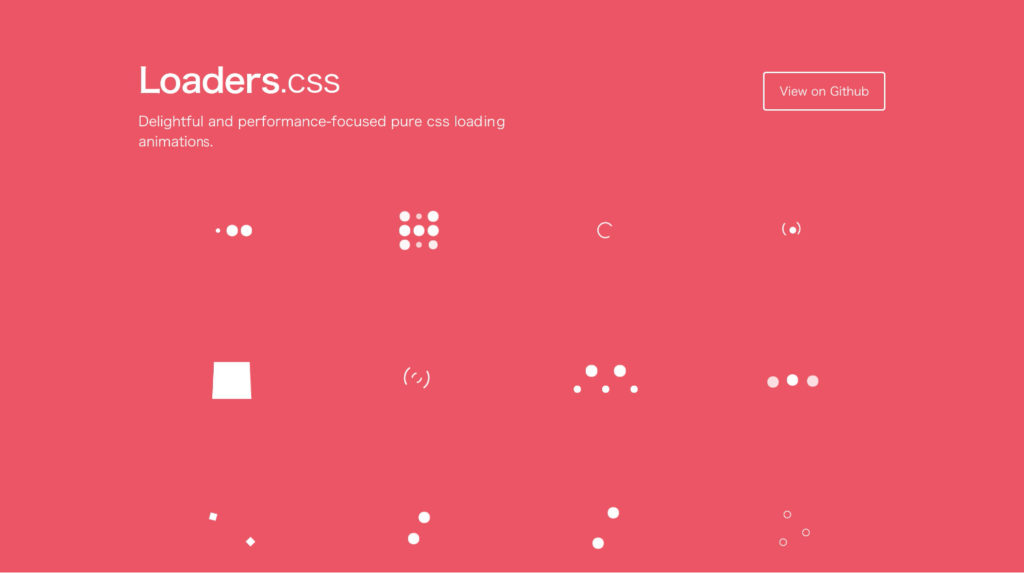
Loaders.css

https://connoratherton.com/loaders
シンプルなアニメーションや可愛いもの、特徴的なものまで揃っています。
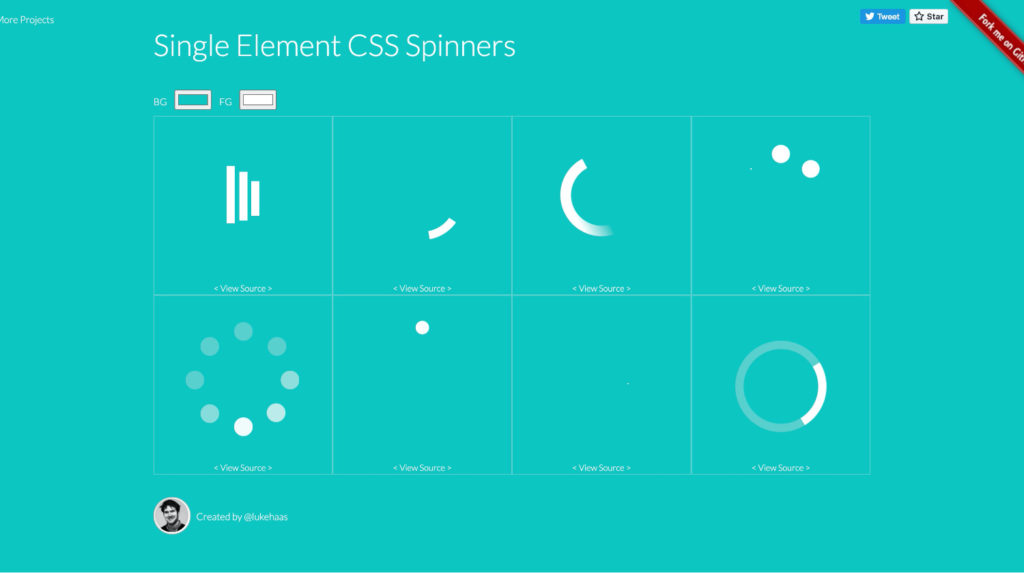
Single Element CSS Spinners

https://projects.lukehaas.me/css-loaders/
よくサイトで見かけるスタンダードなアニメーションが揃っています。
今回はこちらの「 Single Element CSS Spinners 」を使って実装していきたいと思います。
ローディングアニメーションのソースコードをコピペする
では「 Single Element CSS Spinners 」こちらのサイトにアクセスします。

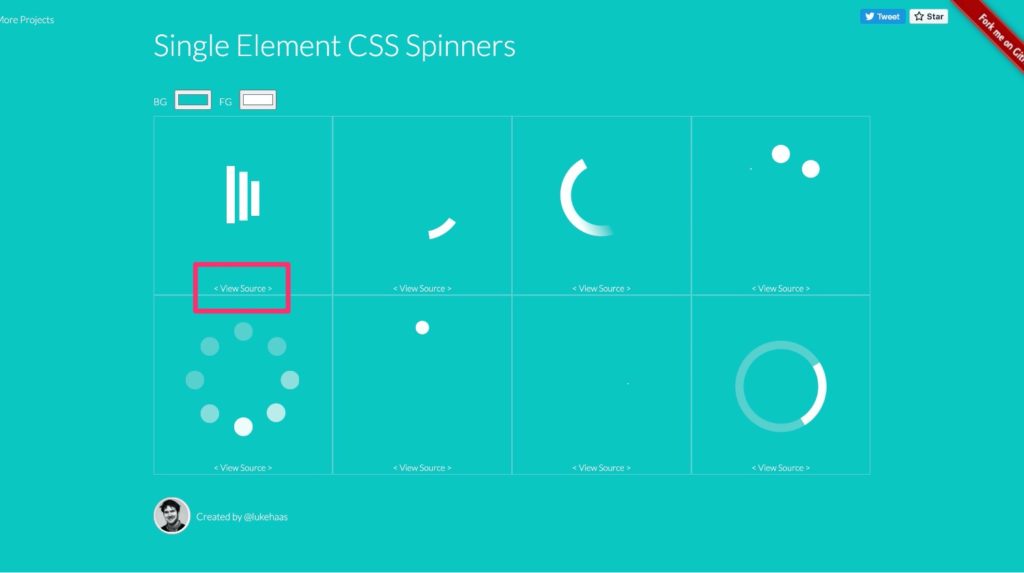
お好きなアニメーションの「 View Source 」をクリックします。

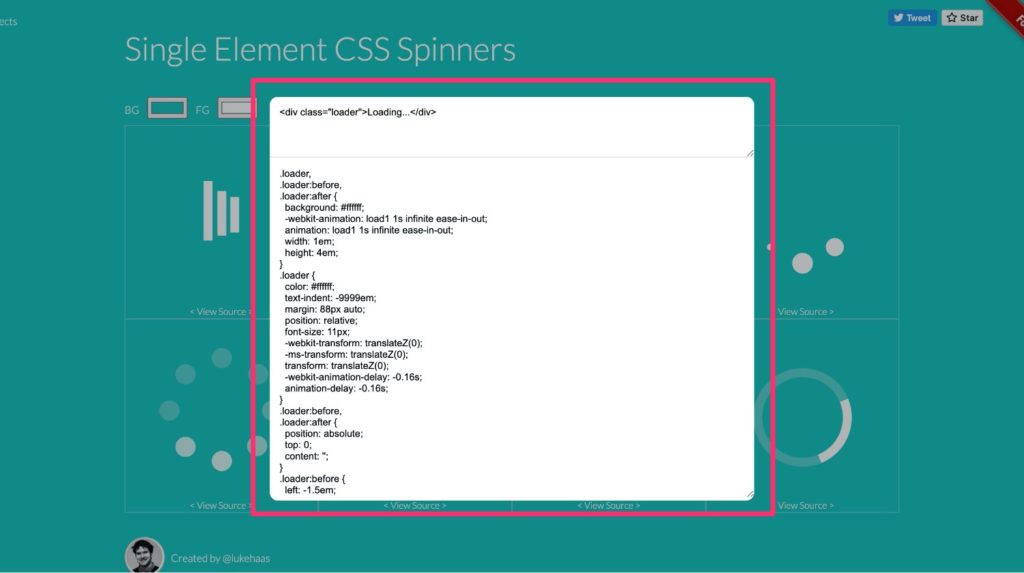
アニメーションで使われているHTMLとCSSが表示されました。
それぞれをコピーして実装したいファイルにペーストします。
HTML
<div class="loader">Loading...</div>CSS
.loader,
.loader:before,
.loader:after {
background: #ffffff;
-webkit-animation: load1 1s infinite ease-in-out;
animation: load1 1s infinite ease-in-out;
width: 1em;
height: 4em;
}
.loader {
color: #ffffff;
text-indent: -9999em;
margin: 88px auto;
position: relative;
font-size: 11px;
-webkit-transform: translateZ(0);
-ms-transform: translateZ(0);
transform: translateZ(0);
-webkit-animation-delay: -0.16s;
animation-delay: -0.16s;
}
.loader:before,
.loader:after {
position: absolute;
top: 0;
content: '';
}
.loader:before {
left: -1.5em;
-webkit-animation-delay: -0.32s;
animation-delay: -0.32s;
}
.loader:after {
left: 1.5em;
}
@-webkit-keyframes load1 {
0%,
80%,
100% {
box-shadow: 0 0;
height: 4em;
}
40% {
box-shadow: 0 -2em;
height: 5em;
}
}
@keyframes load1 {
0%,
80%,
100% {
box-shadow: 0 0;
height: 4em;
}
40% {
box-shadow: 0 -2em;
height: 5em;
}
}
上記コードをコピペするだけで、アニメーションの実装は出来ました。
続いてアニメーションを中央配置するために少しコードを追加します。
アニメーションを中央配置するためにコードを追加する
HTML
<div class="loader-wrap">
<div class="loader">Loading...</div>
</div>
親要素にdivタグを追加して、クラス名に「loader-wrap」と記述します。
CSS
/*▼▼ ここから追加する ▼▼*/
.loader-wrap {
position: fixed;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
background: #fff;
}
/*▲▲ ここまで追加する ▲▲*/
.loader,
.loader:before,
.loader:after {
background: #ffffff;
-webkit-animation: load1 1s infinite ease-in-out;
animation: load1 1s infinite ease-in-out;
width: 1em;
height: 4em;
}
.loader {
color: #ffffff;
text-indent: -9999em;
margin: 88px auto;
position: relative;
font-size: 11px;
-webkit-transform: translateZ(0);
-ms-transform: translateZ(0);
transform: translateZ(0);
-webkit-animation-delay: -0.16s;
animation-delay: -0.16s;
}
.loader:before,
.loader:after {
position: absolute;
top: 0;
content: '';
}
.loader:before {
left: -1.5em;
-webkit-animation-delay: -0.32s;
animation-delay: -0.32s;
}
.loader:after {
left: 1.5em;
}
@-webkit-keyframes load1 {
0%,
80%,
100% {
box-shadow: 0 0;
height: 4em;
}
40% {
box-shadow: 0 -2em;
height: 5em;
}
}
@keyframes load1 {
0%,
80%,
100% {
box-shadow: 0 0;
height: 4em;
}
40% {
box-shadow: 0 -2em;
height: 5em;
}
}
追加したdivタグのクラス「loader-wrap」に、スタイルを追加します。
この指定をすることでアニメーションを中央配置することができ、ページのコンテンツ内容を隠すことができます。
以上でHTMLとCSSの準備は整いました。
次にJavaScriptでアニメーションを制御したいと思います。
jQueryでローディングアニメーションを制御する
アニメーションの配置は完了しましたが、このままでは永久にアニメーションが表示される状態です。
jQueryを使用して、「ページの読み込みが完了したらアニメーションを非表示にする」という命令文を記述します。
$(function(){
var loader = $('.loader-wrap');
//ページの読み込みが完了したらアニメーションを非表示
$(window).on('load',function(){
loader.fadeOut();
});
//ページの読み込みが完了してなくても3秒後にアニメーションを非表示にする
setTimeout(function(){
loader.fadeOut();
},3000);
});
上記のコードを記述することで、「ページの読み込みが完了したらアニメーションを非表示にする」という命令を実行することができます。
また読み込みに時間がかかるページだと、ユーザーが離脱してしまう恐れがあるため、「setTimeout」を使用して「ページの読み込みが完了してなくても3秒後にアニメーションを非表示にする」という指定も追加しています。
まとめ
いかがでしょうか。
ローディングアニメーションは難しそうに見えますが、意外と簡単な作りをしています。CSSでアニメーションを作成して、jQueryで表示のタイミングを制御するだけです。
またCSSで指定している「keyframes」の使い方を理解できれば、独自のアニメーションを作成することもできますので、今回の記事を参考にローディングアニメーションを作成してみてください!