軽量なシンタックスハイライター「prism.js」の設置方法

当ブログでも使用しているシンタックスハイライター「prism.js」。
とても軽量で設置も簡単なのでご紹介していきたいと思います。
設置までの流れ
- 公式サイトへアクセス
- 圧縮レベルを選択
- テーマの選択
- 使用する言語の選択
- プラグインの選択
- 作成したデータをダウンロード
- プラグインの設置
- 使い方
設置までの全体の流れは上記のようになります。
それでは実装していきましょう。
公式サイトへアクセス

http://prismjs.com/
公式サイトにアクセスしたら右上のダウンロードをクリック。
圧縮レベルを選択

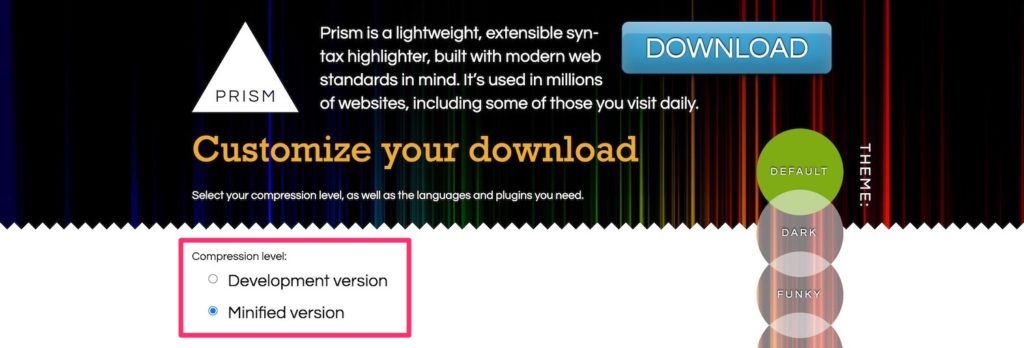
非圧縮と圧縮ファイルを選択することが出来ます。
軽量化したいのであれば「Minified version」を選択してください。
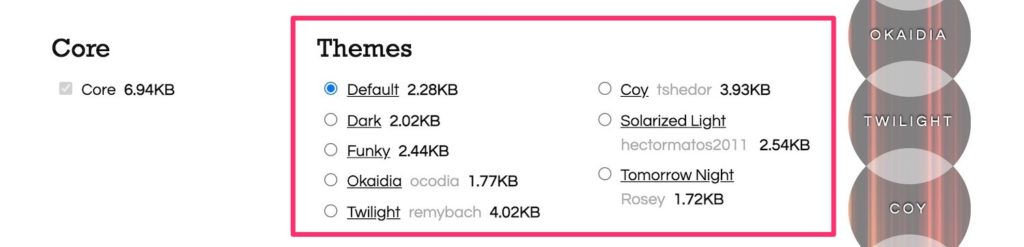
テーマの選択

8種類のテーマがありますのでお好きなテーマを選択してください。テーマを確認したい場合は下線の付いたテーマ名をクリックすると確認することが出来ます。
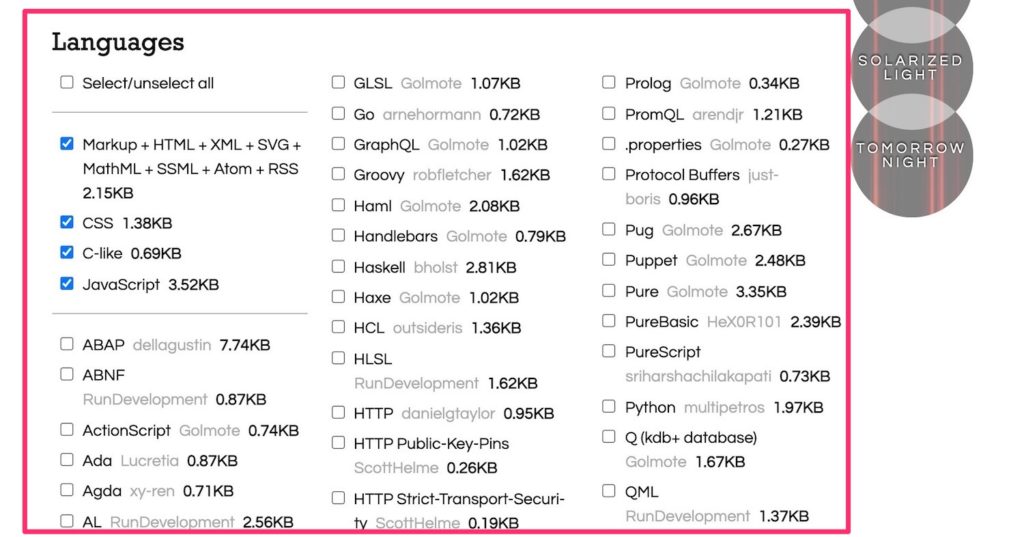
使用する言語の選択

使用する言語を選択します。デフォルトでは左上の4つにチェックが入っていますが、その他必要な言語がありましたらチェックを入れていきます。しかしチェックし過ぎると言語名の右に「〇〇KB」とあるようにファイルサイズは増えていきますので必要な言語だけチェックを入れましょう。
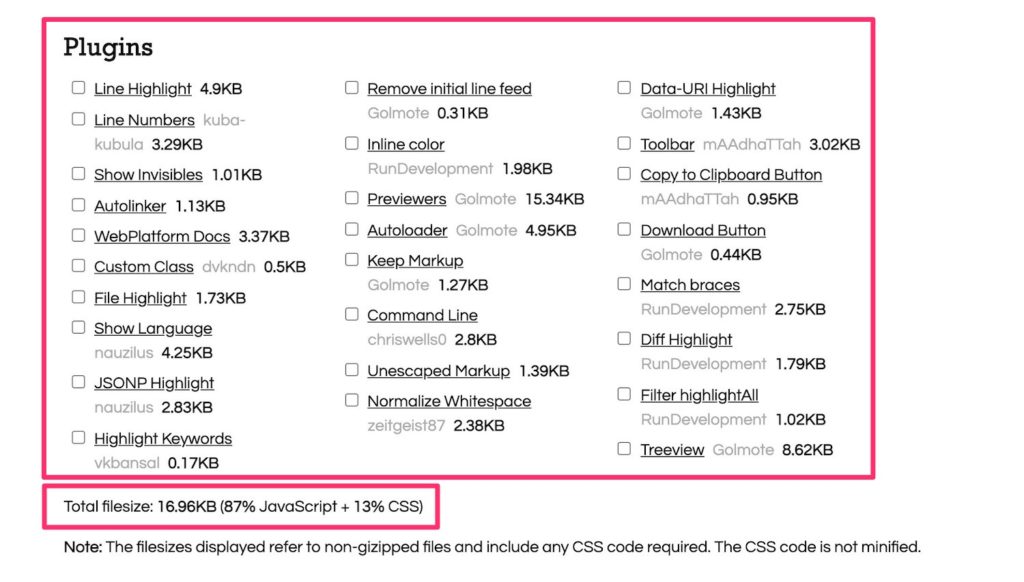
プラグインの選択

最後に追加したいプラグインを選択します。
プラグイン名をクリックすると機能を確認することができます。
また上記プラグイン項目の下に「Total filesize」とありますが、これは今まで設定してきた合計のファイルサイズになります。
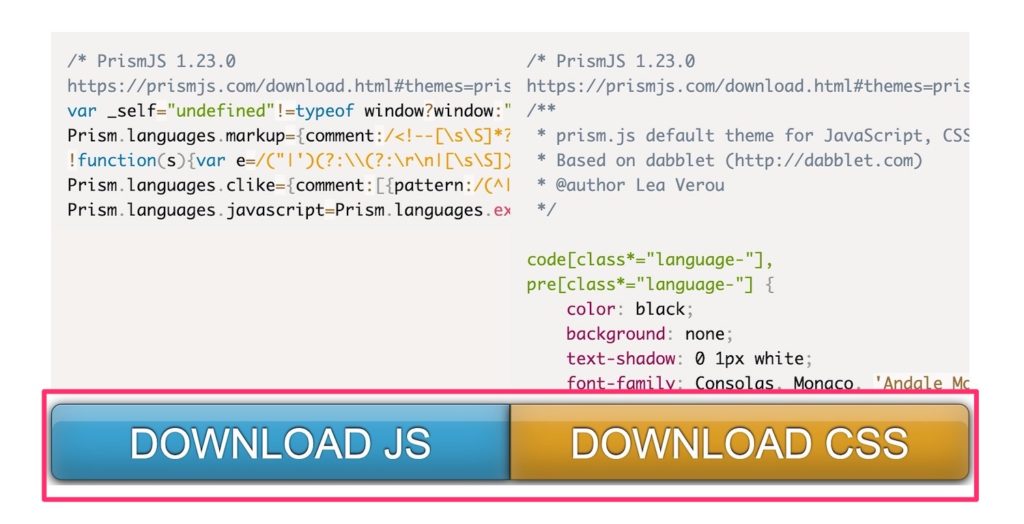
作成したデータをダウンロード

それでは上記で設定した内容をダウンロードします。
JSファイルとCSSファイル、両方をダウンロードしてください。
またダウンロードボタンの上に表示されているコードは、実際に出力されるコードになります。
プラグインの設置
<head>
<link rel="stylesheet" href="css/prism.css">
<script src="js/prism.js"></script>
</head>
任意のディレクトリに設置したCSSファイルとJSファイルを、上記のように読み込ませてください。
以上で設置は完了です。
使い方
<pre><code class="language-markup">
<!-- ここに表示したいコードを書きます -->
</code></pre>
では、設置したprism.jsを使ってみましょう。
使用方法は上記のように、表示したいコードをpreタグとcodeタグで囲むだけです。
codeタグのクラス名に「language-言語名」となるように指定してください。
HTMLタグを出力する場合は「language-markup」になります。
なおHTMLタグなどで使用される「<」や「>」は、タグと認識されてしまうため変換する必要があります。
以下のようなサイトでコードを変換後、記載してください。






