【WordPress】.htaccessファイルにブラウザキャッシュを設定してWebサイトの表示速度を改善する

ブラウザキャッシュとは?

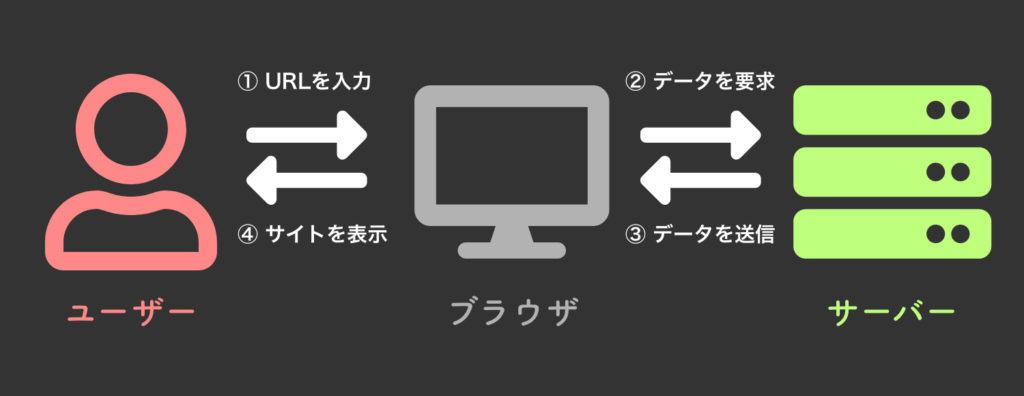
ブラウザはWebサイトが表示されるたびに、CSS、JavaScript、imgなどのファイルをサーバーに読み込みにいきます。サーバーを経由するたびに時間がかかってしまうので、それなりにWebサイトを表示するのに時間がかかってしまいます。

キャッシュを設定しておくことで、1度読み込んだファイルをブラウザ側で保持することができます。
サーバーを経由する必要がないので、すばやくWebサイトが表示されます。
この表示速度が改善されることで、SEOの検索順位にも一定の影響がありますし、ユーザーの離脱を回避することも考えられます。
Googleでもキャッシュを設定することを推奨している

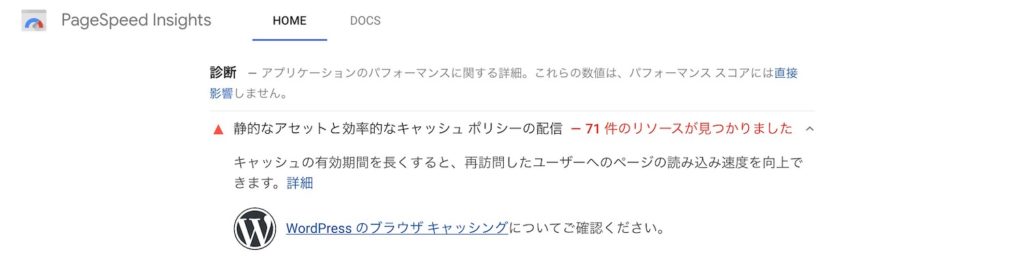
Webサイトのパフォーマンス最適化を支援するために設計された「PageSpeed Insights」というツールがあります。このツールではWebサイトの表示速度を評価し、改善内容も提案してくれます。

キャッシュを設定していないWebサイトを分析してみました。
上記に書いてあるように、キャッシュの有効期間を長くすると、再訪問したユーザーへのページの読み込み速度を向上できるようです。
それではキャッシュの設定方法についてご紹介してきます。
WordPressの.htaccessファイルを編集する

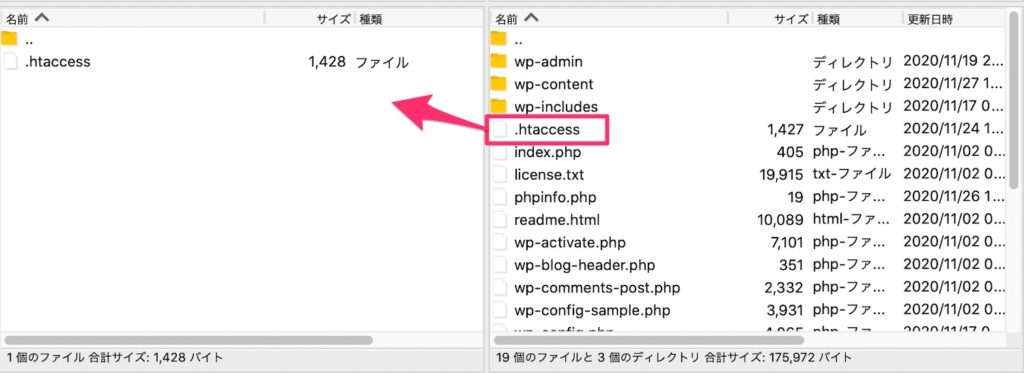
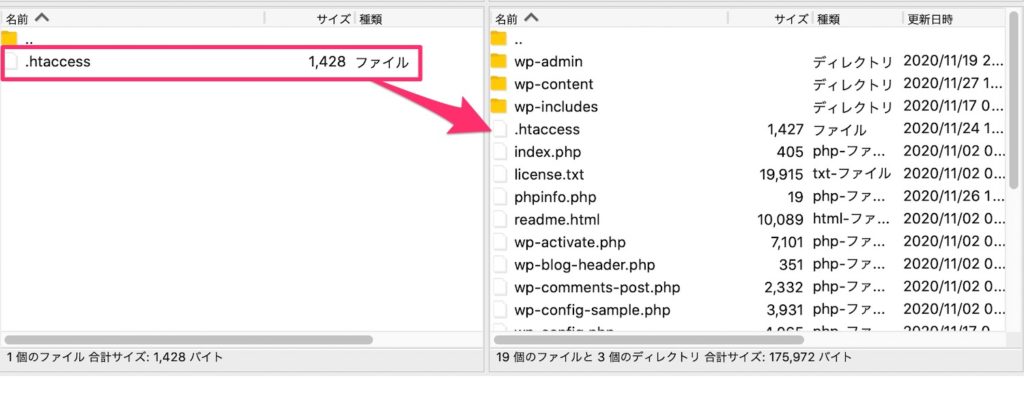
WordPressがインストールされているディレクトリ直下から「.htaccess」ファイルをダウンロードします。テキストエディターでファイルを開いてみましょう。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
デフォルトの設定では、上記のようにWordPressを表示するためのコードが記述がされています。
この記述の下にキャッシュを保持するためのコードを追記します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
<ifModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpg "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType text/x-javascript "access plus 1 months"
ExpiresByType application/javascript "access plus 1 months"
ExpiresByType application/x-javascript "access plus 1 months"
ExpiresByType text/js "access plus 1 months"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType application/x-shockwave-flash "access plus 1 months"
ExpiresByType application/x-font-woff "access plus 1 months"
</ifModule>
「ExpiresByType text/css “access plus 1 weeks”」という記述は、ファイルタイプと保持する期間を設定しています。「”access plus 1 weeks”」は、データ1週間保持するという意味です。
期間を任意で変更する場合は、「weeks」の箇所を次の単位で変更することができます。
- 秒 = 「seconds」
- 分 = 「minutes」
- 時 = 「hours」
- 日 = 「days」
- 週 = 「weeks」
- 月 = 「months」
- 年 = 「years」
Googleが推奨する期間は、少なくとも1週間以上なので、更新頻度が高いファイルは期間を短くして、更新頻度が低いファイルは長めに設定しておいてもよいでしょう。

コードの追記が終わったら、編集した「.htaccess」ファイルをアップロードしてください。
ブラウザキャッシュが設定されているのか確認する

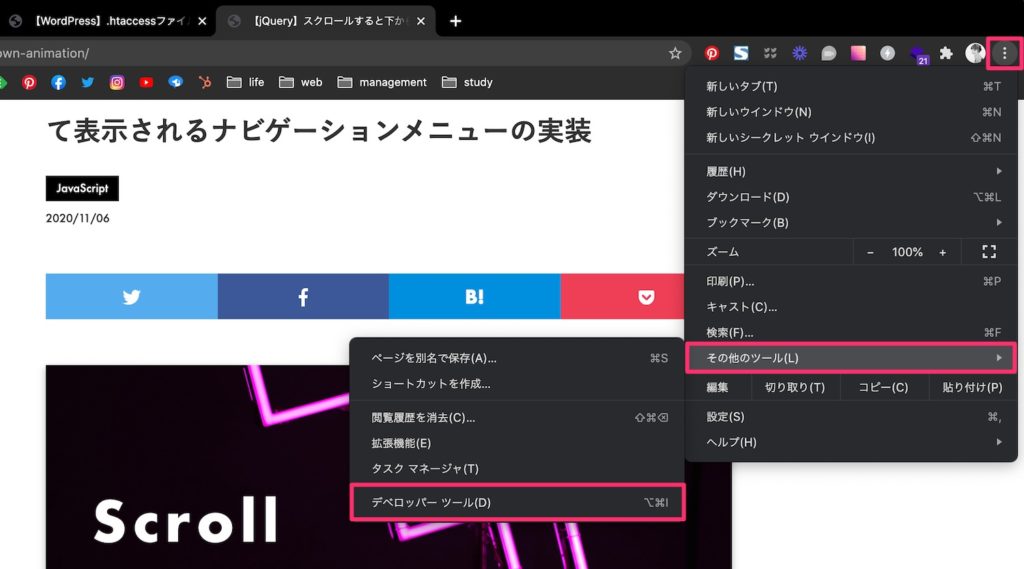
Chromeでの確認方法をご紹介します。
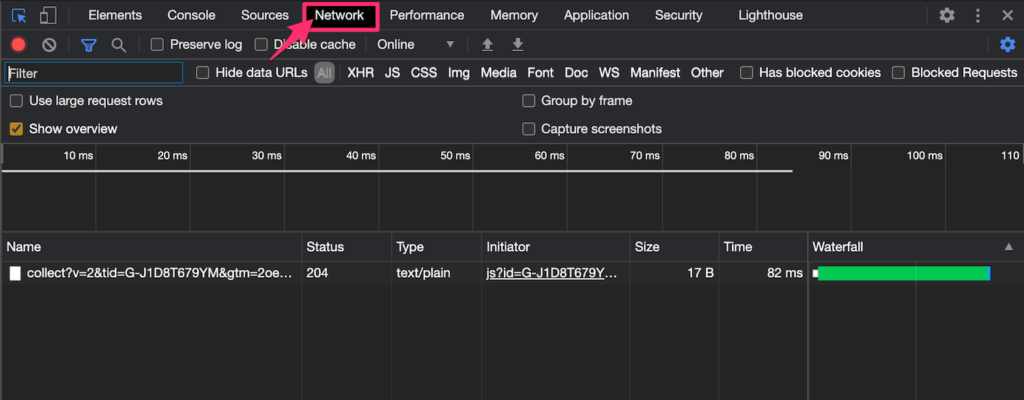
右上のメニューから「その他のツール > デベロッパーツール」を選択します。

デベロッパーツールが開いたら、メニューから「Network」を選択して、ページを再読み込みします。

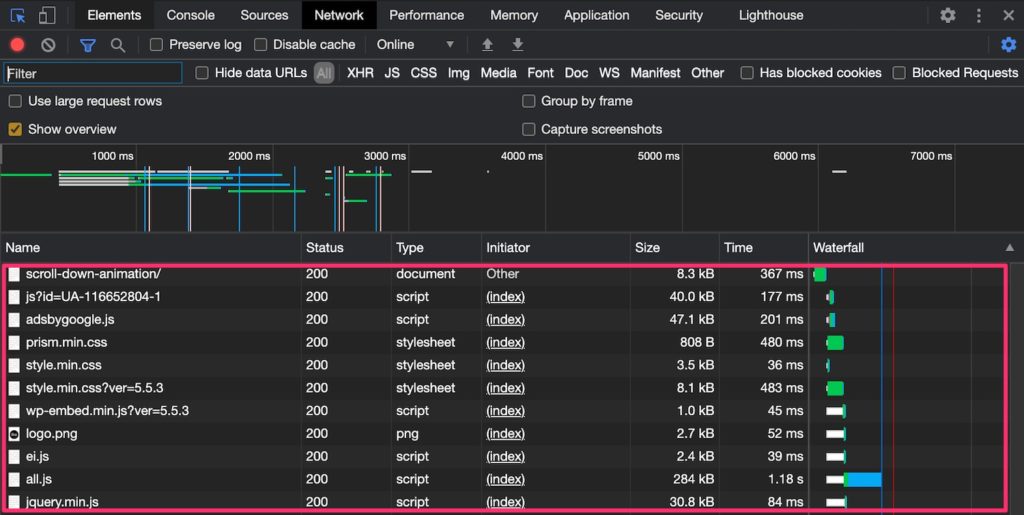
読み込んでいるファイルが一覧で表示されるようになります。

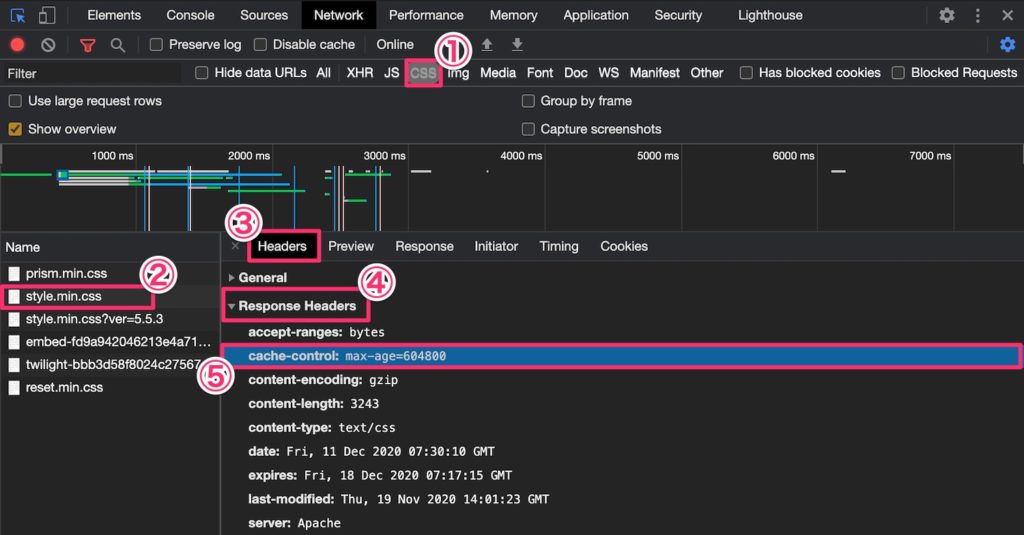
それでは、CSSファイルにブラウザキャッシュが設定されているのか確認してみましょう。
- 上部タブから「CSS」を選択します。
- Nameから確認するファイルを選択します。
- Headersを選択します。
- Response Headersを選択します。
- cache-control: max-age=604800 ← これがキャッシュの有効期限です。
「604800」というのは秒数です。日数に変換すると「7日」なので、このCSSファイルのキャッシュの有効期限は「7日」ということになります。
以上がブラウザキャッシュの設定方法になります。
実際に表示速度が改善されたのかを確認するには、Googleが提供している「PageSpeed Insights」で確認をお願い致します。