無限スクロールが出来るWordPressプラグイン「Infinite Scroll」の設定方法

定位置までスクロールすると自動で次のページを読み込む処理をしてくれるプラグインInfinite Scrollの実装方法を紹介していきます。
プラグインのインストール
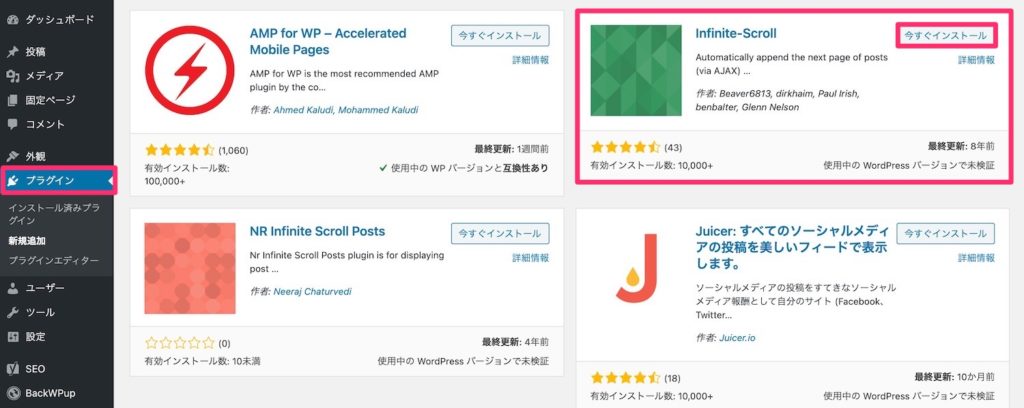
WordPressの管理画面からInfinite-Scrollを新規追加します。

インストールが完了したら有効化してください。
プラグインの設定
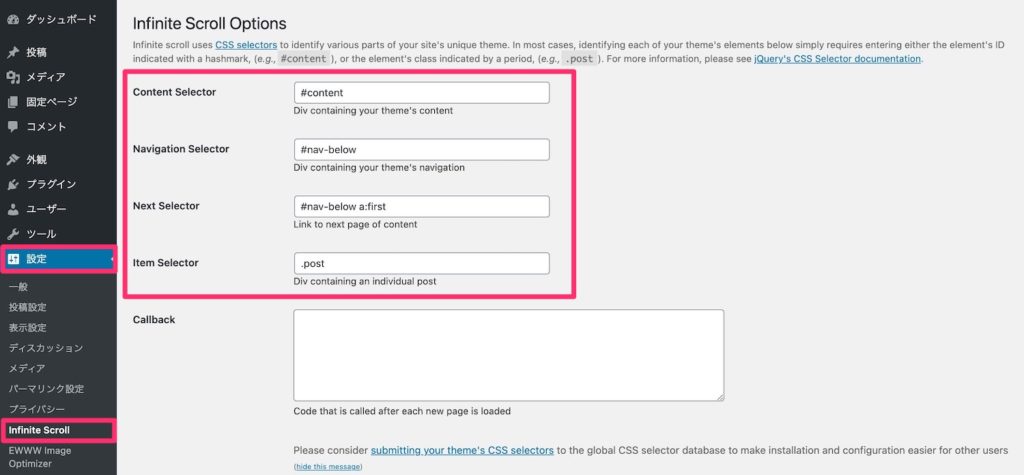
有効化すると管理画面の設定にInfinite Scrollの項目が追加されますので選択してください。

設定する箇所は、以下4項目で実装可能です。
該当するタグに付いているID・クラス名を割り当てていきます。
- Content Selector(記事全体を囲んでいるタグ)
- Navigation Selector(ページネーションを囲んでいるタグ)
- Next Selector(ページネーション内の次の一覧に移動するタグ)
- Item Selector(1つの記事を囲んでいるタグ)
サンプルコード
では実際にWordPressで記述した内容を紹介していきます。
ここでのID・クラス名は以下の通りに設定しています。
- Content Selector → #content
- Navigation Selector → #nav-below
- Next Selector → #nav-below a:first
- Item Selector →.post
ページネーションの作成
functions.phpに記述します。
※スクロールして次のページを自動で表示するプラグインですが、ページネーションは作成する必要があるようです。
function pagenation($pages = '', $range = 2){
$showitems = ($range * 1)+1;
global $paged;
global $maxPager;
if(empty($paged)) $paged = 1;
if($pages == ''){
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages){
$pages = 1;
}
}
if(1 != $pages){
$img_pass = get_template_directory_uri();
echo "<div id=\"nav-below\">";
echo "<ul>";
for ($i=1; $i <= $pages; $i++){
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )){
echo ($paged == $i)? "<li class=\"current\">".$i."</li>":
"<li><a href='".get_pagenum_link($i)."'>".$i."</a></li>";
}
}
echo "</ul>";
echo "</div>";
}
}
記事一覧とページネーションの出力
出力するファイルに記述する。
<ul id="content">
<?php
//記事のループ
$paged = get_query_var('paged');
$args = new WP_Query(
array(
'post_type' => 'post',
'posts_per_page' => '9',
'paged' => $paged
)
);
if ( $args->have_posts() ) :
while ( $args->have_posts() ) : $args->the_post();
?>
<li class="post">
<a href="<?php the_permalink(); ?>">
<h3><?php the_title(); ?></h3>
<div><?php the_excerpt(); ?></div>
</a>
</li>
<?php endwhile; endif; wp_reset_postdata();?>
</ul>
<?php
//作成したページネーションの出力
if(function_exists('pagenation')){ pagenation($args->max_num_pages); }
?>
以上で実装完了となります。
設定した項目以外でもさらに編集したい方は、その他・設定項目を参考に編集してみてください。
その他・設定項目
- Callback → 新しいページが読み込まれるたびに呼び出されるコード
- Loading Message → 新しい投稿が検索されるときに表示するテキスト
- Finished Message → 追加の投稿がない場合に表示するテキスト
- Loading Image → 読み込み中の画像
- Behavior → 自動スクロール切り替え
- Debug → デバッグモード。ONにするとJavascript Console にログが出ます。