【WordPress】Advanced Custom FieldsのGoogleマップ機能でAPIエラーがでた時の対処法

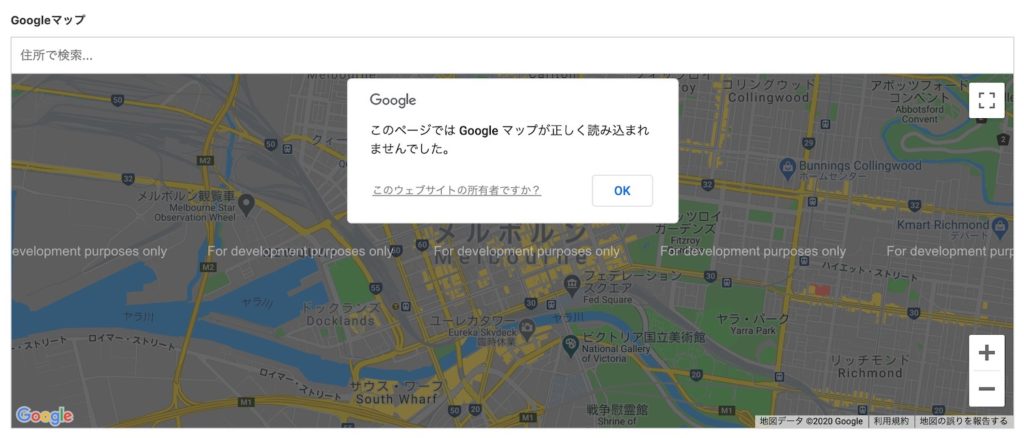
「このページでは Google マップが正しく読み込まれませんでした。」と表示される

カスタムフィールドを設定したのに、上記のように「このページでは Google マップが正しく読み込まれませんでした。」と表示される場合があります。
原因としては「Google Maps Platform」のAPIキーが正常に読み込まれていないことが考えられますので、APIの設定を確認してみましょう。
Google Maps PlatformでAPIを設定する

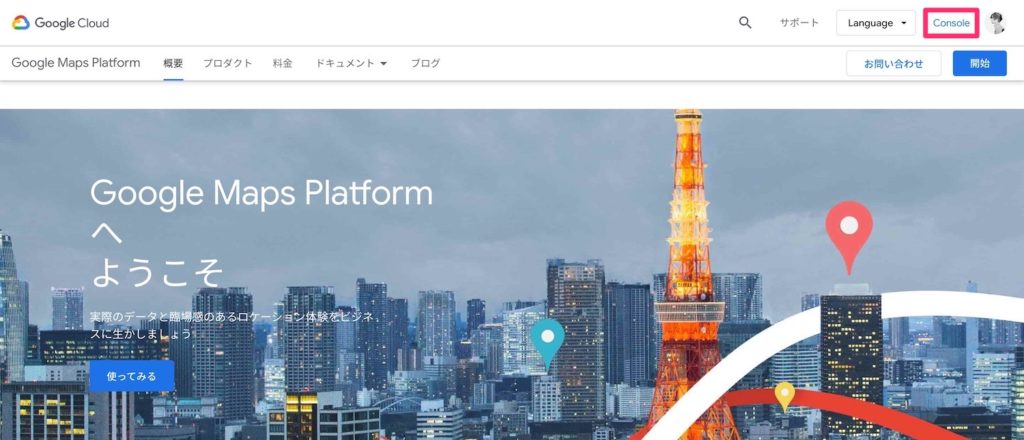
https://cloud.google.com/maps-platform/
上記の公式サイトにアクセスして、右上の「Console」をクリックしてください。

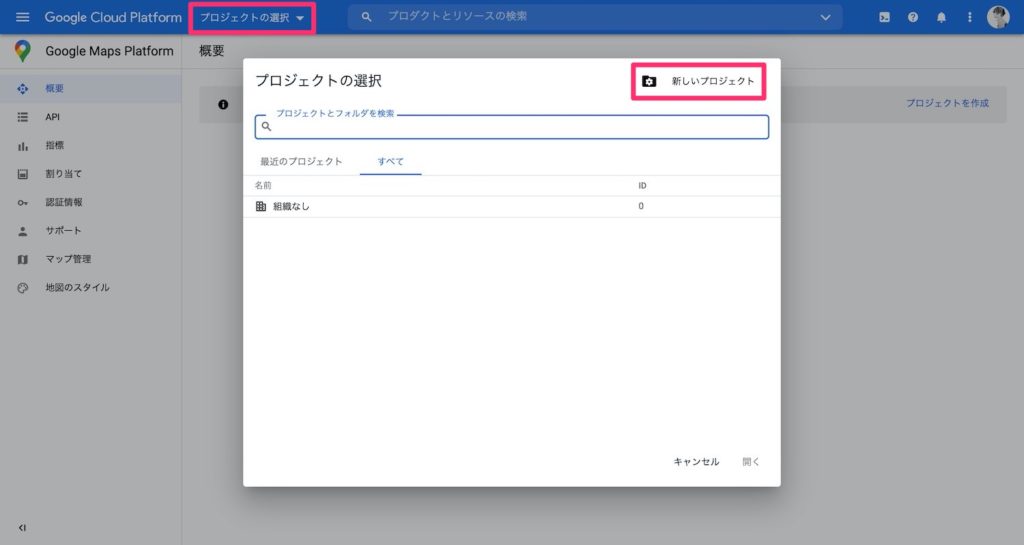
左上の「プロジェクトの選択」をクリックして、モーダルで表示された「新しいプロジェクト」をクリックします。
登録しているプロジェクトを使用される場合は、任意のプロジェクトを選択してください。

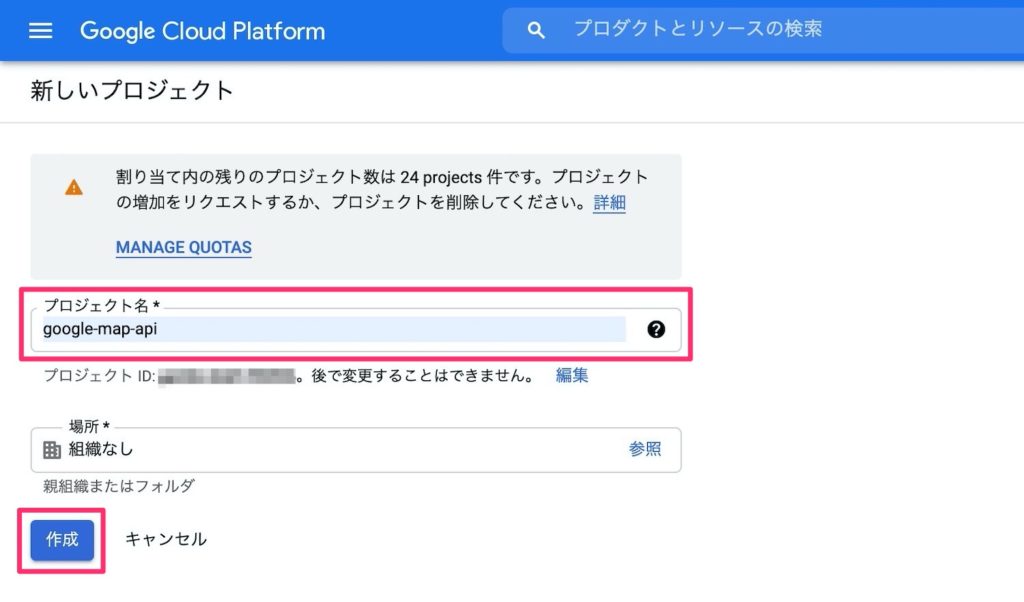
プロジェクト名は任意のものにして、作成をクリックします。

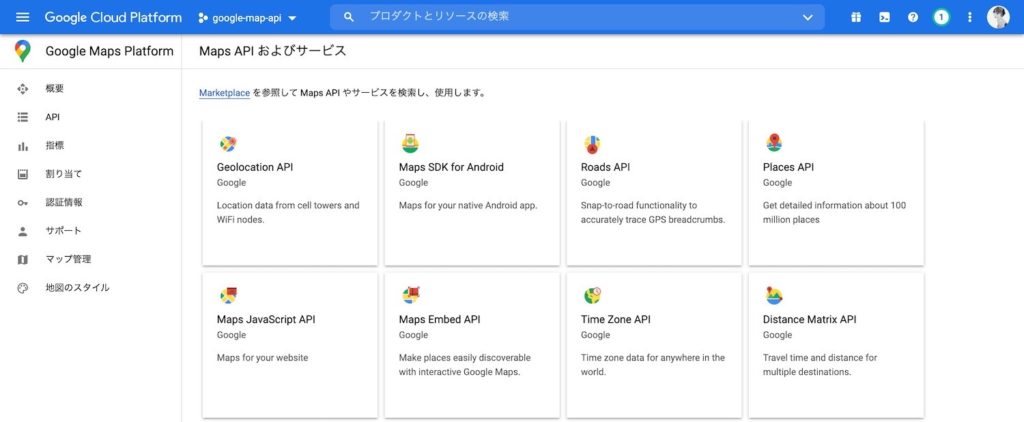
ここまで設定すると、上記のように「Maps API およびサービス」の一覧が表示されます。
Advanced Custom Fieldsで「Googleマップ」を使えるようにするには、次のAPIを有効化する必要があります。
- Maps JavaScript API
- Places API
- Geolocation API

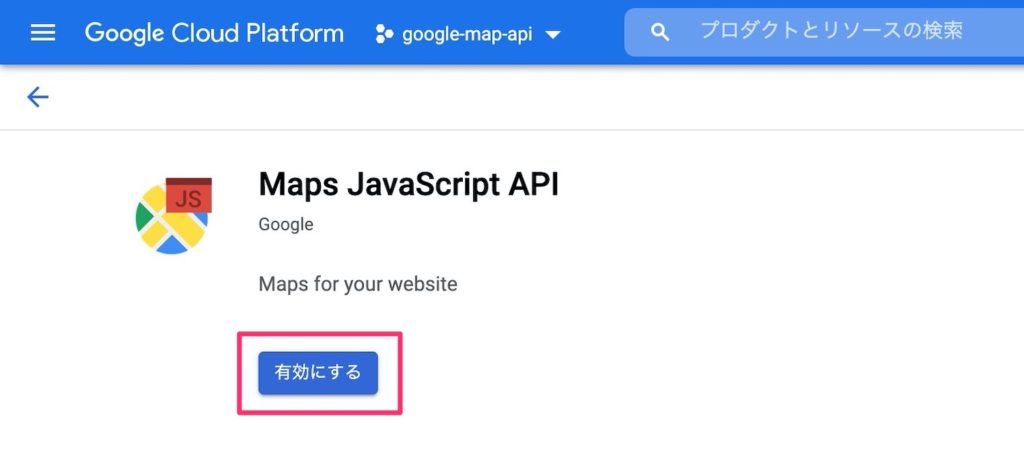
該当するAPIライブラリへアクセスして、「有効にする」をクリックします。

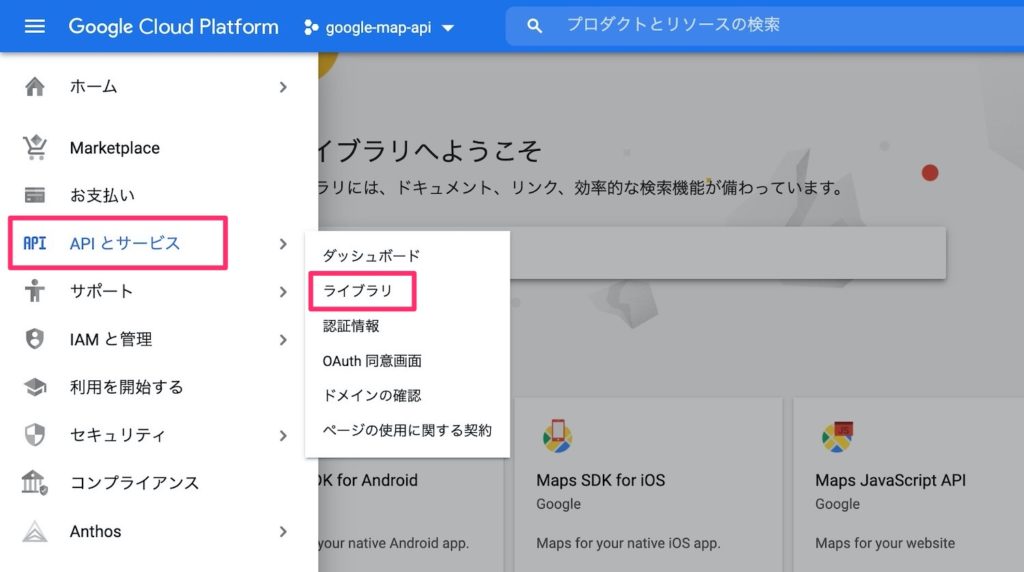
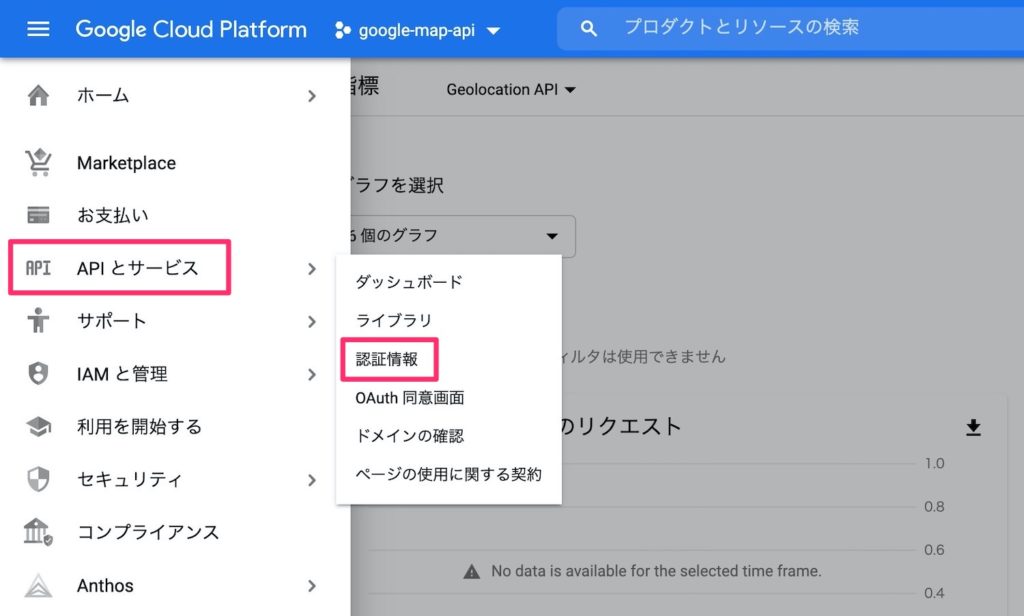
ライブラリ一覧を閲覧する場合は、左上のメニューから「APIとサービス → ライブラリ」をクリックすると表示することができます。
「Maps JavaScript API」「Places API」「Geolocation API」の3つを有効にしてください。
APIキーを生成する

メニューから「APIとサービス → 認証情報」へ進みます。

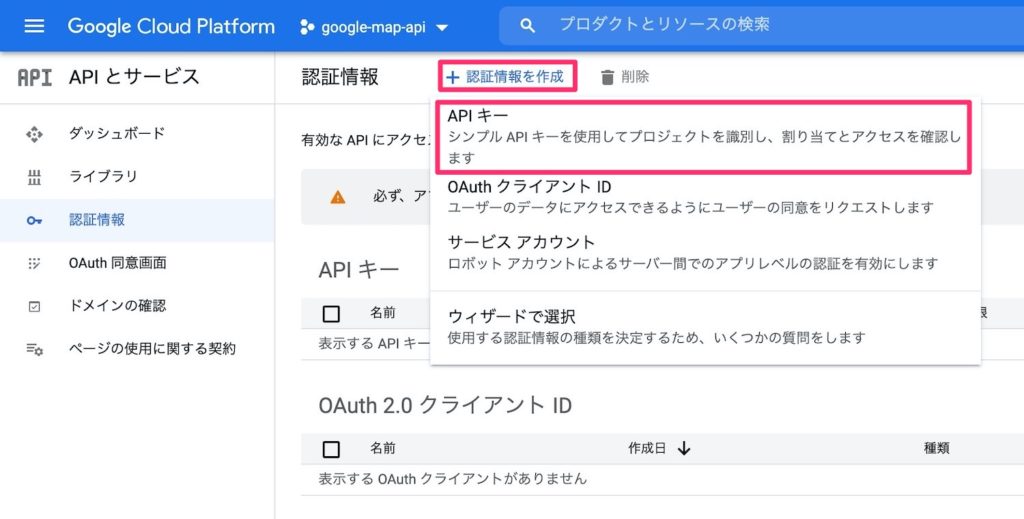
「認証情報を作成」をクリックして「APIキー」を選択します。

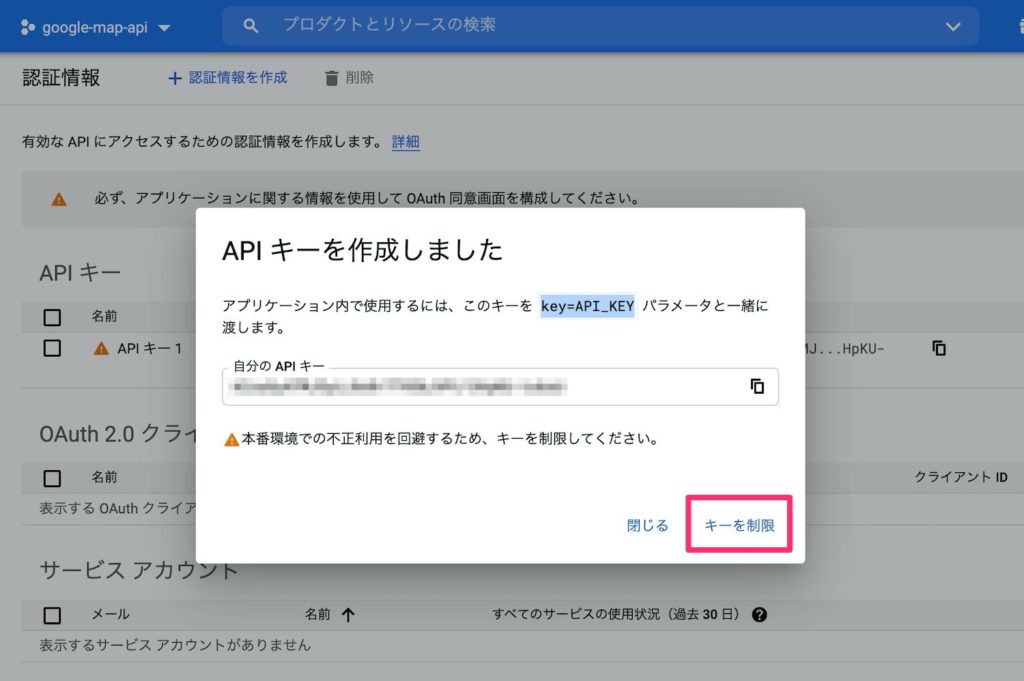
APIキーが生成されました。
続いて「キーを制限」をクリックします。

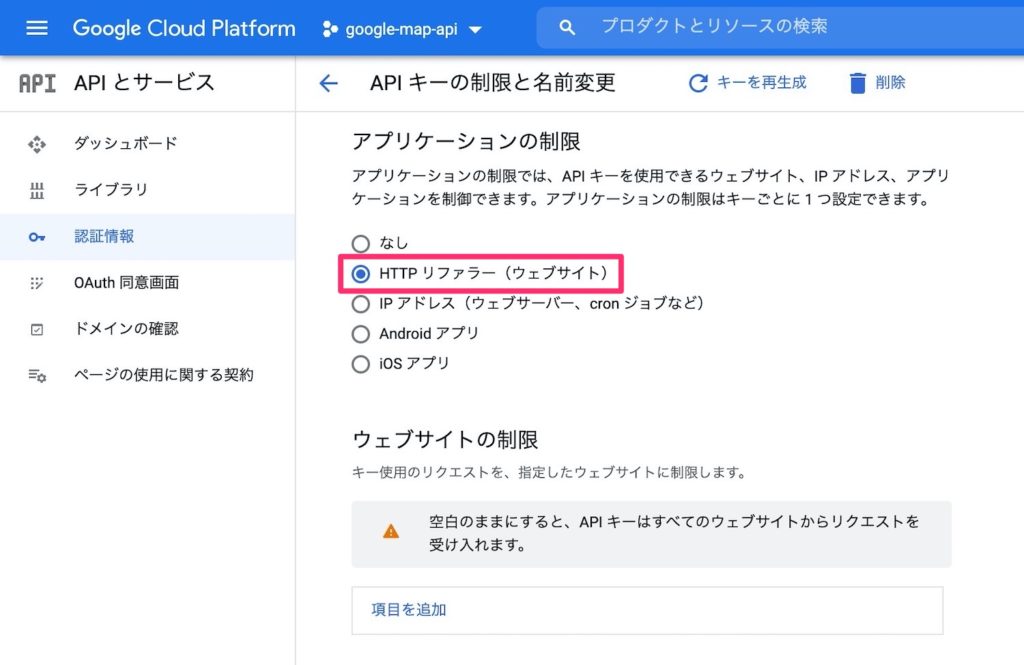
「HTTPリファラー(ウェブサイト)」を選択します。

APIを有効にするドメイン名を入力しますので「項目を追加」をクリックします。
ワイルドカードアスタリスク(*)を使用することで、このドメイン直下の全てのディレクトリにAPIを有効にすることができます。
「キーを制限しない」が選択されていることを確認したら「保存」をクリックします。

生成したAPIキーをコピーしてください。
続いてWebサイトの設定に入ります。
Webサイトに生成したAPIキーを設定する
JavaScript
<script src="https://maps.googleapis.com/maps/api/js?key=APIキー"></script>
「APIキー」の箇所に、Google Maps Platformで生成したAPIキーを入れて、footer.phpなどの共通テンプレートに上記コードを読み込ませます。
functions.php
function my_acf_google_map_api( $api ){
$api['key'] = 'APIキー';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');
続いてfunctions.phpに上記コードを読み込ませます。
「APIキー」の箇所には、生成したAPIキーを入れてください。
以上で設定は完了です。
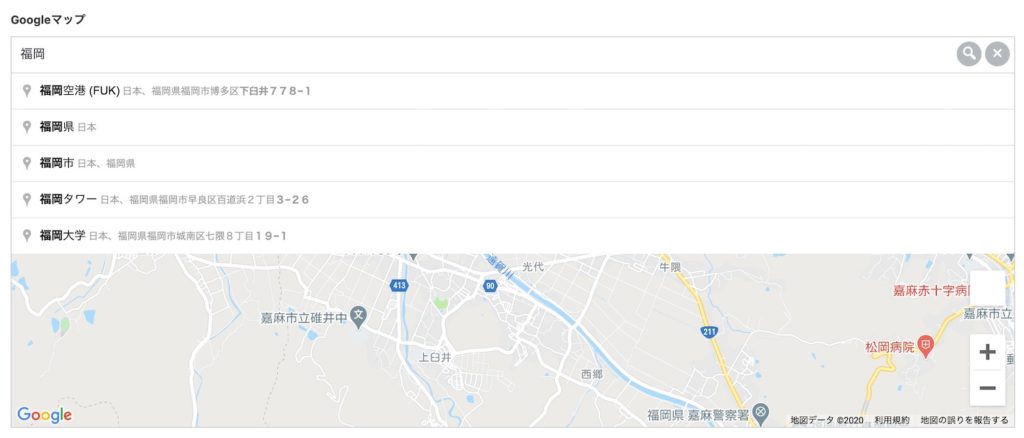
「Googleマップ」フィールドの設定完了

ここまで設定すると「このページでは Google マップが正しく読み込まれませんでした。」というエラーメッセージが無くなり、上記のようにサジェスト機能がついたGoogleマップのフィールドタイプが使えるようになります。
それでもエラーがでる場合
もしもまだエラーメッセージが表示される場合は、次の項目をチェックしてみよう。
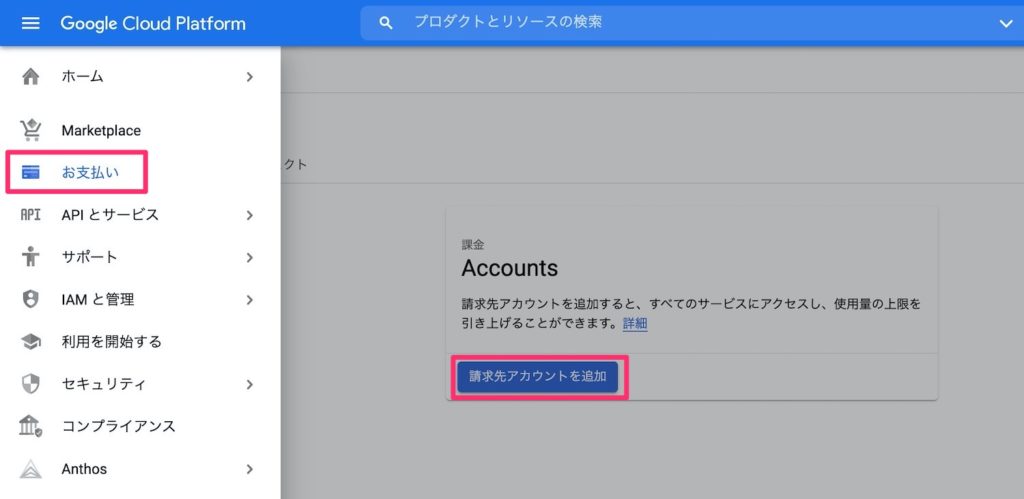
「請求先アカウント」が登録されているのか?

メニューから「お支払い」を選択して、「請求先アカウントを追加」へ進みます。
クレジットカード情報を登録することでAPIサービスを利用することができます。
初回は1年間の無料トライアル期間となっていますが、この期間が過ぎるとGoogleマップが表示されなくなってしまいます。
引き続きGoogleマップを表示するためには、アカウントのアップグレードを行う必要があるようです。
アップグレードを行うと、1ヶ月$200の無料クレジットが利用できるようで、このクレジットをオーバーした分だけ請求がされるようです。
Google Maps Platformの料金については、下記の公式サイトを参照してください。
APIを読み込む回数によって料金に変動があるようです。
Google Maps Platform 料金表
APIに料金をかけたくない場合は、このGoogleマップフィールドを使用せずに、通常のテキストフィールドでGoogleマップの埋め込みコード「iframe」を使用して、Webサイトに掲載する方法も考えてみてもいいでしょう。
ただこの方法だとマップをモノクロにしたり、マーカーはオリジナル画像にしたりと、カスタマイズすることはできません。
カスタムフィールドを読み込むための、基本的な設定ができているのか?
このGoogleマップのフィールドタイプは、通常のカスタムフィールドのように「get_field()」だけでは取得することができません。
PHPの他に、JavaScriptやCSSを設定する必要があります。
基本的な設置方法については、こちらの記事で紹介していますのでご覧くださいませ。